Google AppSheetを導入した企業様は84%の業務工数の改善、年間48000分以上の業務工数の削減を実現しています。効果や導入の流れをまとめた資料をご用意しています。
AppSheetの業務改善の課題と事例が分かる!AppSheet Magic導入資料はこちら
Google AppSheetの使い方!企業DXを推進するカスタムアプリ開発ガイド

このブログでは、これからAppSheetを始めようと考えている方々に向け、Google AppSheetの使い方をわかりやすくご紹介していきます。
AppSheetは、Googleが提供するアプリ開発ツールで、ニーズに沿って柔軟にカスタマイズできるため、企業のDX(デジタルトランスフォーメーション)の推進に役立ちます。
今回は、管理項目とグラフ化されたデータを一覧で確認できるアプリの作成方法をご紹介していきます。
このアプリを通じて、AppSheetの基本的な機能と魅力をおさえていきましょう。
アプリ開発のイメージを掴む
AppSheetを使ったアプリ開発を始める前に、完成後のアプリのイメージを明確にすることが重要です。
今回は、例として「管理項目とデータをグラフで表示し、一覧で確認できるアプリ」を取り上げます。
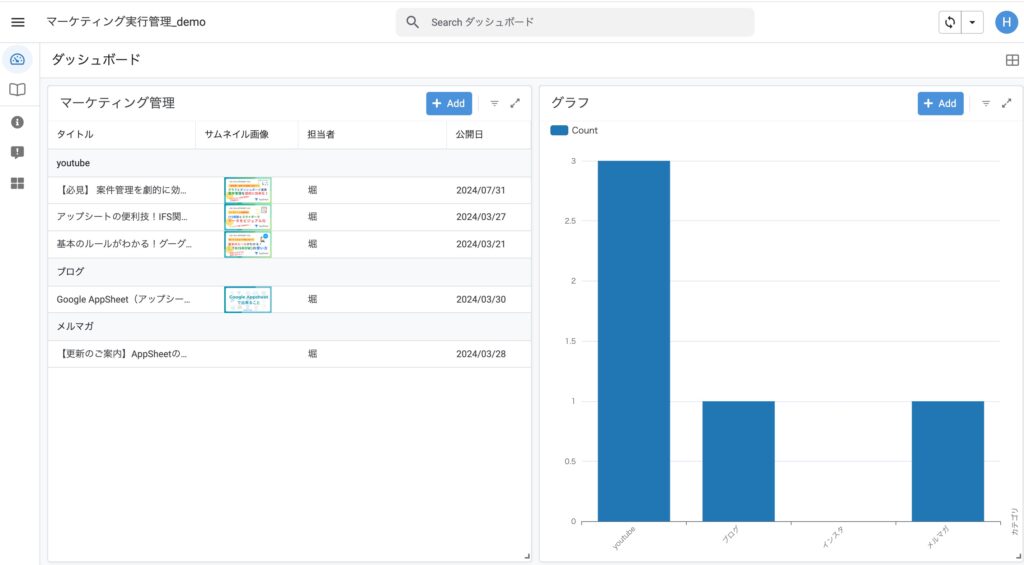
完成イメージは以下のようになります。

担当するプロジェクトや活動の進捗を簡単に視覚化し、追跡できるアプリです。
各種データはグラフで一目で確認でき、管理項目もすっきり整理されています。
このアプリがあれば、会議での報告やチームメンバーとの共有がよりスムーズになります。
また、定期的なチェックにも便利で、プロジェクトの状況を素早く把握できます。
このガイドを通して、AppSheetの基本的な使い方をマスターし、アプリを作成できるようになりましょう!
Google AppSheetアプリ開発の事前準備
アプリ開発の計画を立てる
アプリ開発を始める前に、まず作りたいアプリの方向性を決めましょう。
今回のデモでは、マーケティング施策の成果を記録し、その実行履歴を可視化するアプリを作成します。
とにかく重要なのは、どんなアプリを作りたいかを事前にはっきり決めておくことです。
ただ、100%完璧に決める必要はありません。必要に応じてその都度修正できるのも、ノーコードツールであるAppSheetの魅力の一つです。

方向性が定まることで開発がスムーズに進み、目的に沿ったアプリを効率的に作成できます。
今回のゴールは、マーケティングの実行履歴を管理するアプリを作ることです。
必要な項目を洗い出す
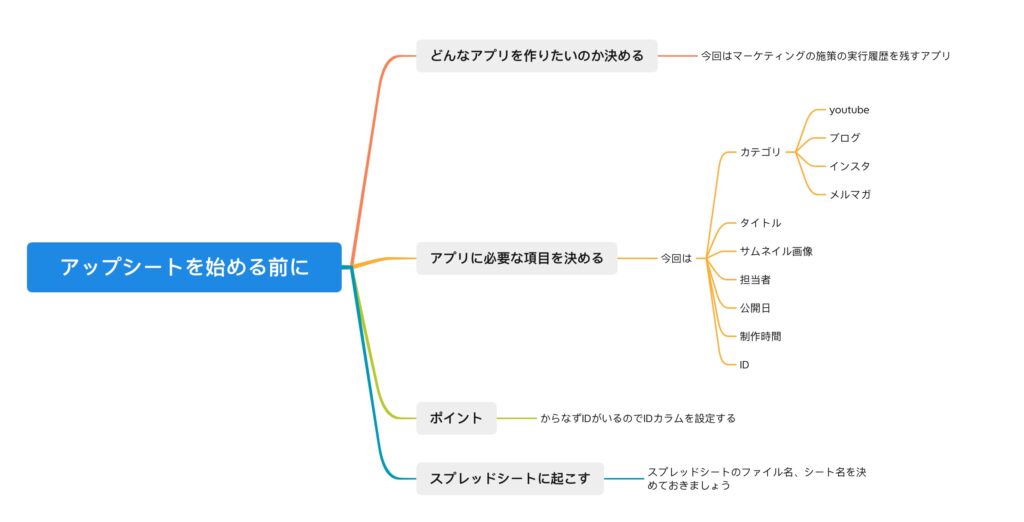
アプリの目的が決まったら、次はアプリに必要な項目を考えましょう。
例えば、マーケティング実行履歴管理アプリの場合、管理すべき重要な項目には以下のようなものがあります。
- カテゴリ(例:インスタグラム、YouTube、ブログ、メールマガジン)
- サムネイル画像
- タイトル
- 担当者
- 実施日
- 制作時間
これらは、マーケティング活動を詳細に記録し、進捗を追跡するために必要な基本的な情報です。
また、必要に応じて、「制作コスト」などの追加項目を設定することもできます。
このように柔軟にカスタマイズできる点も、AppSheetの特徴の一つです。
IDの設定も行う
管理項目の中で、各レコードを一意に識別するためのIDも設定しましょう。
IDはユニークキーとして機能し、AppSheetがデータを効率的に処理するために重要な役割を果たします。このIDを設定することで、データ管理がずっと簡単になり、アプリのパフォーマンスも向上します。
完璧を求めずに前に進む
事前準備が完了したら、実際にアプリ開発に取り掛かる準備が整います。AppSheetは修正が簡単なので、初めから完璧なアプリを目指す必要はありません。
「完璧を求めるよりも完成させることが大切」になります。
最初のバージョンは80%程度の完成度で十分です。この精神で、柔軟に開発を進めましょう。
ここまでの準備をしっかり行うことで、AppSheetを使ったアプリ開発の基礎が固まります。次のステップでは、これらの準備をもとに実際にアプリを作成していきます。

Google AppSheetでのアプリ構築ステップ
アプリ開発の準備:スプレッドシートの作成
次のフェーズは、具体的なアプリの構築です。
このステップは意外と簡単に進めることができます。
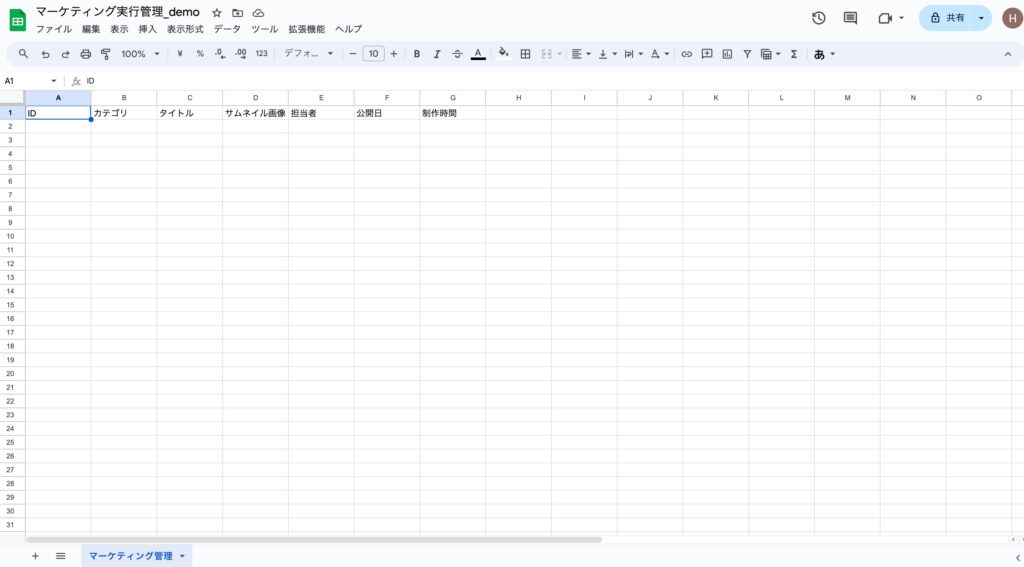
まず、AppSheetアプリの基盤となるスプレッドシートを作成しましょう。
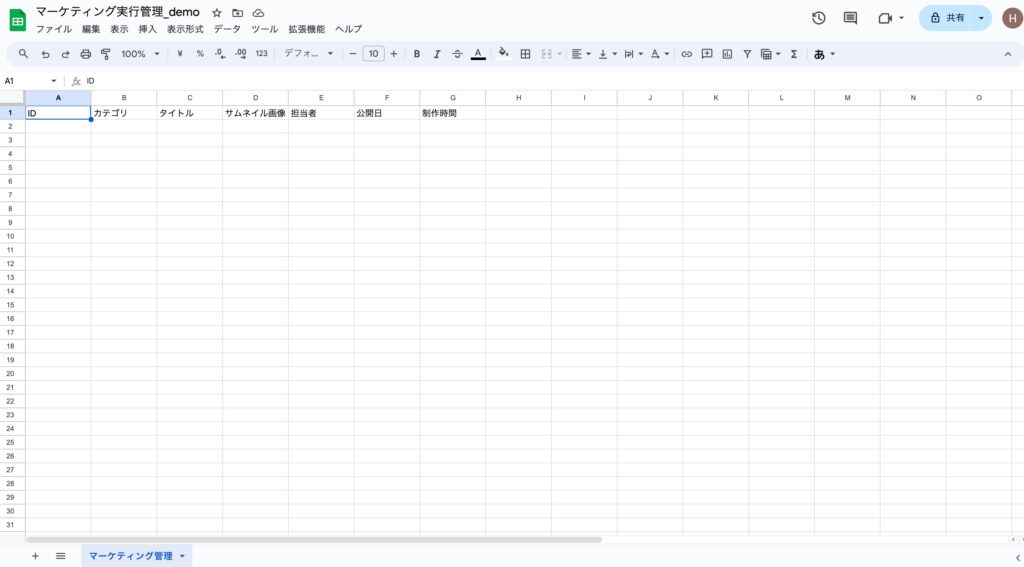
スプレッドシートに項目を転記
事前準備で決めておいた項目を、スプレッドシートに転記します。


AppSheetは、スプレッドシートのデータを元にアプリを構築するため、このステップは非常に重要です。
カテゴリ、サムネイル画像、タイトル、担当者、実施日、制作時間など、アプリで管理したい項目をしっかり記入しましょう。
ファイル名とシート名の設定
今回のデモアプリは、マーケティング施策の実行履歴を追跡するものですから、スプレッドシートのファイル名を「マーケティング実行管理」とします。
この名前は、アプリの名前にも影響を与えるため、後で変更できるとしても、初めに適切な名前を設定しておくことが望ましいです。
また、スプレッドシート内のシート名も、アプリ内でのテーブル名として機能しますので、分かりやすい名前に変更しておきましょう。
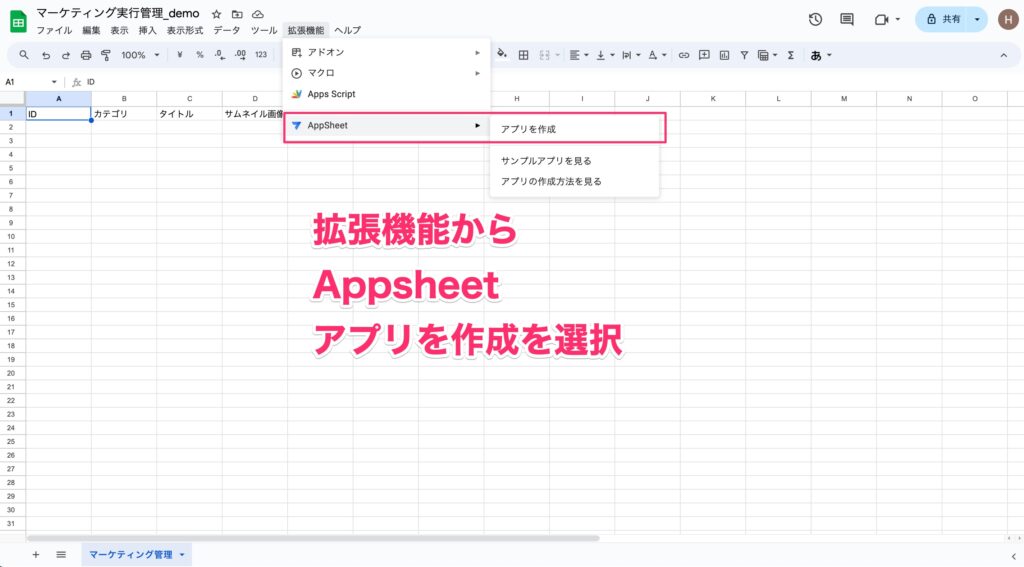
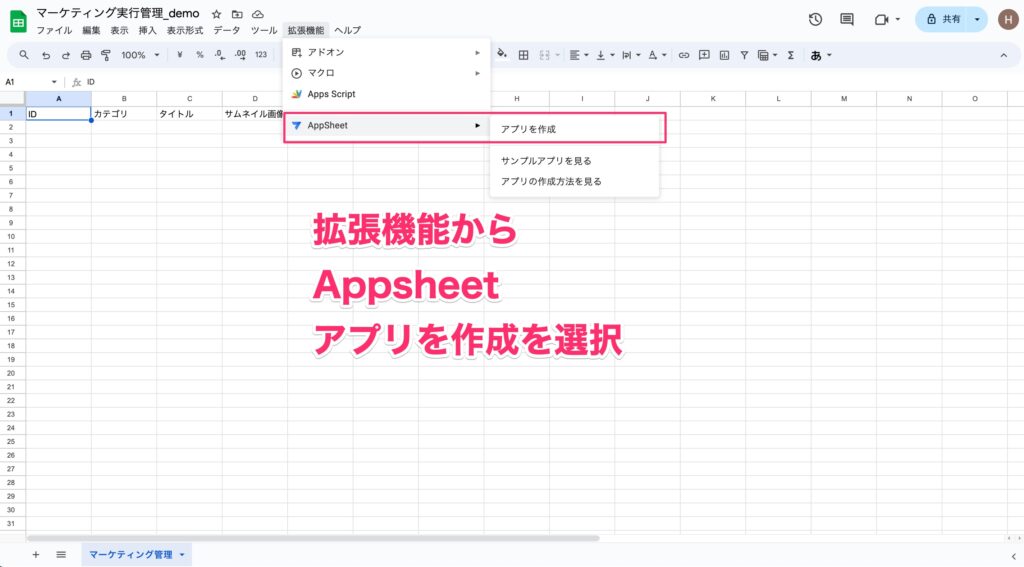
AppSheetでのアプリ作成
スプレッドシートが準備できたら、いよいよAppSheetでアプリを作成します。
Google Sheetsの拡張機能からAppSheetを選択し、指示に従ってアプリを作成するだけです。
これにより、基本的なアプリの骨組みが完成します。


ただし、この時点でのアプリはまだ基本形に過ぎません。
ここからが本番で、アプリをもっと使いやすく、より機能的にカスタマイズしていく作業が待っています。(アプリのカスタマイズに関しては、次のセクションで詳しく説明していきます。)
AppSheetを使ったアプリ開発のこの段階では、「100%を目指さない」という心構えが重要です。
初期バージョンが完璧でなくても、アプリを形にすることができれば、それをもとに改善を重ねていくことができます。
そして、このプロセスこそが、AppSheetの魅力と可能性を最大限に引き出すカギとなるのです。
AppSheetを使いやすく!Data設定
アプリ開発を進める中で、データ管理の設定はアプリの機能や使いやすさに大きな影響を与えます。
AppSheetでアプリをカスタマイズする際には、データの扱い方を細かく設定できる「DATA」セクションが非常に重要です。


このセクションでは、アプリで扱うデータの構造を定義し、ユーザーの入力やアプリの表示方法を管理します。
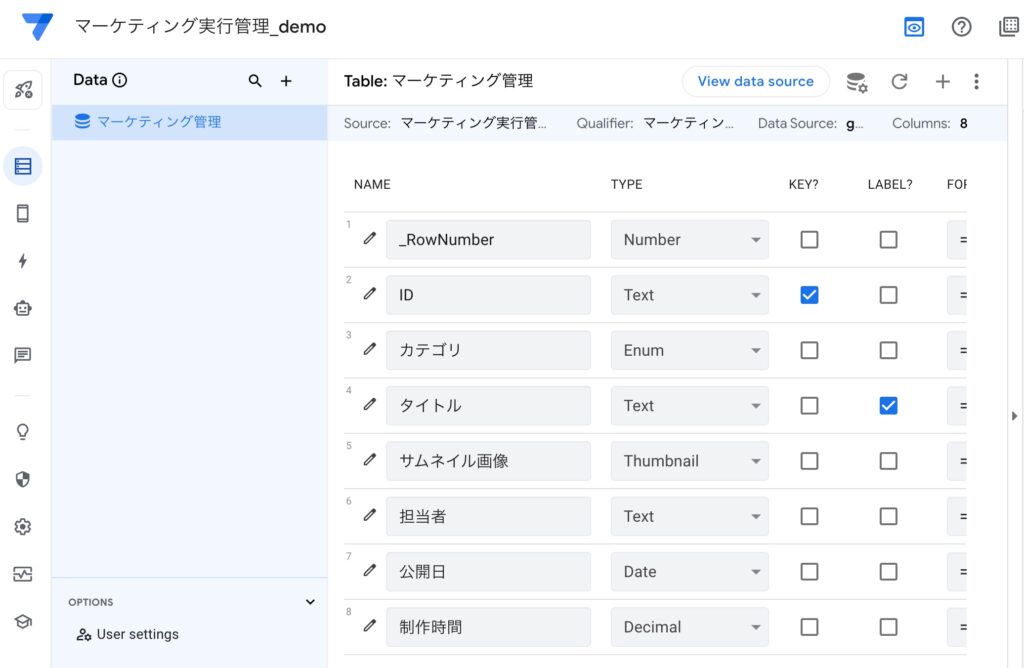
DATA設定の基本
AppSheetのエディタ左側のサイドバーにある「DATA」タブから、アプリのデータ構造を設定します。
ここでは、アプリに必要なテーブル、カラム(列)のタイプ、データの制約などを指定していきます。
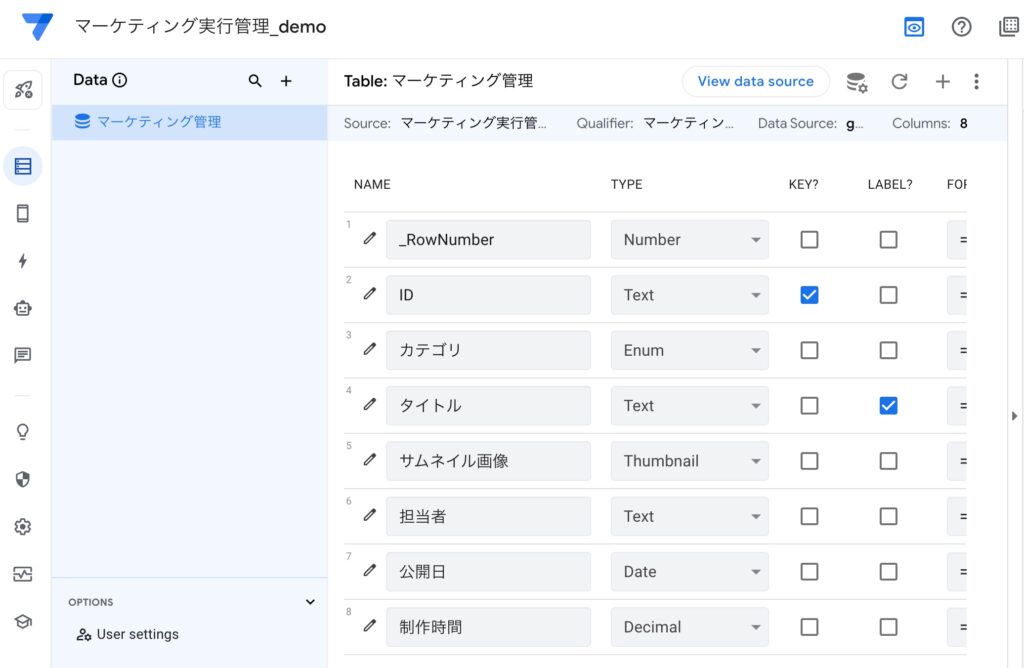
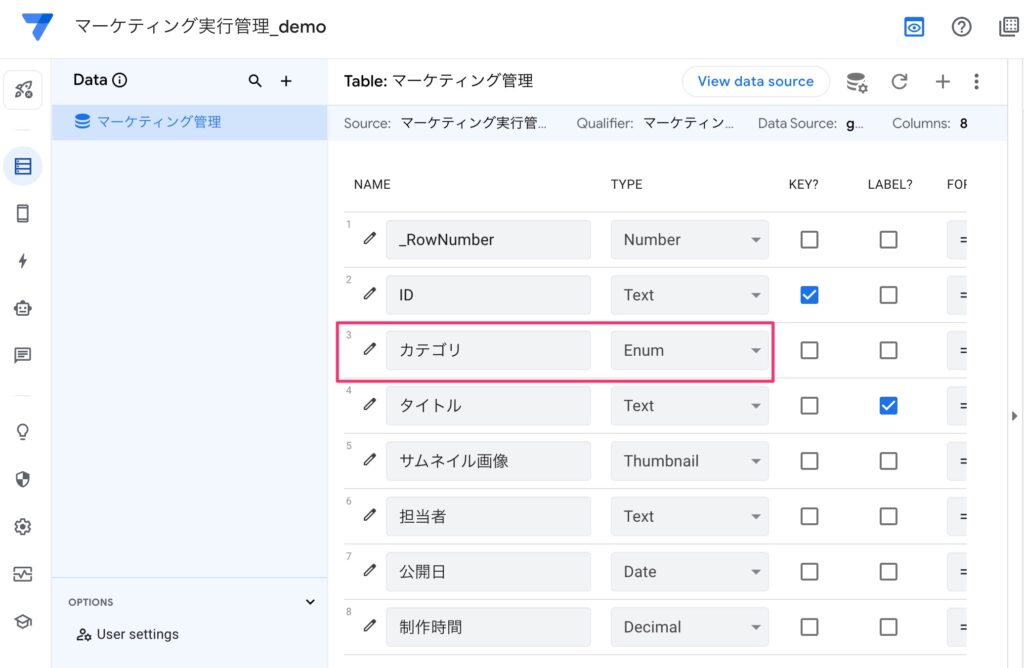
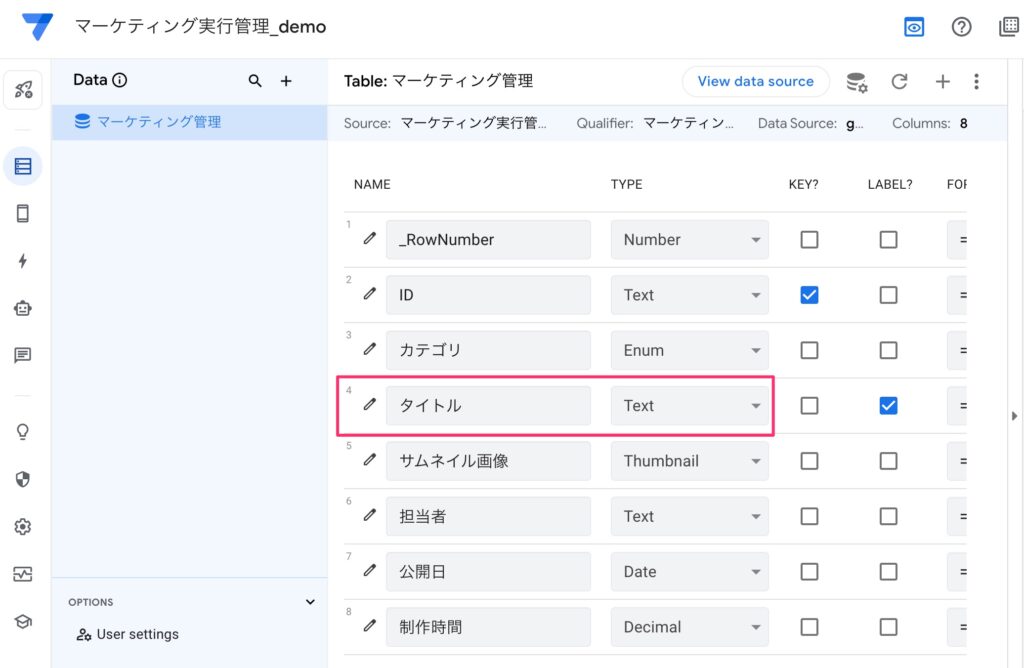
「マーケティング管理」というテーブルを例に、データ設定のプロセスを紹介します。


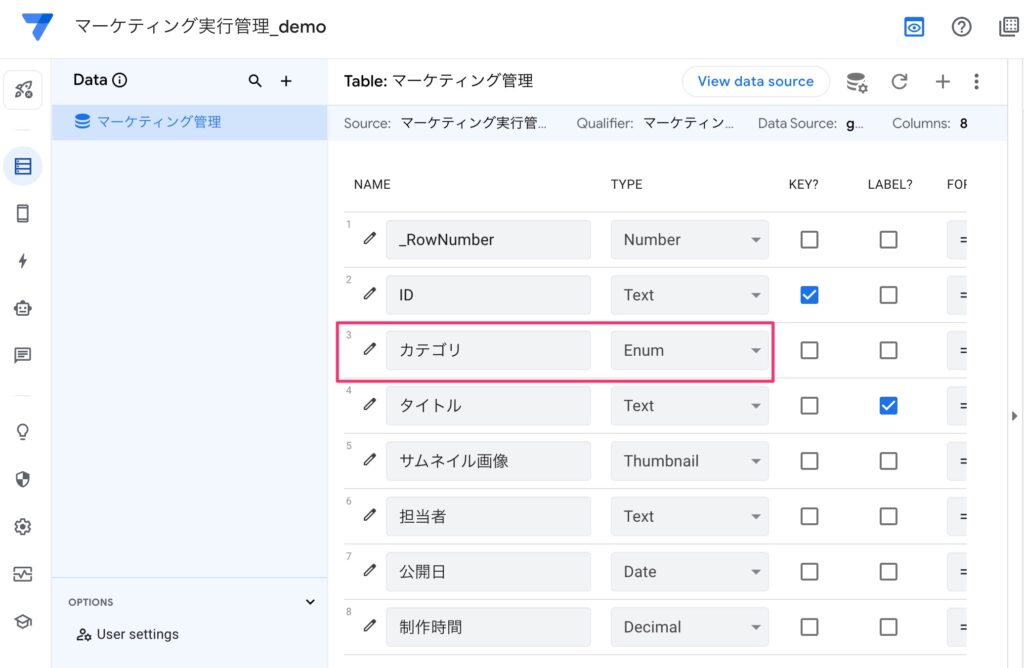
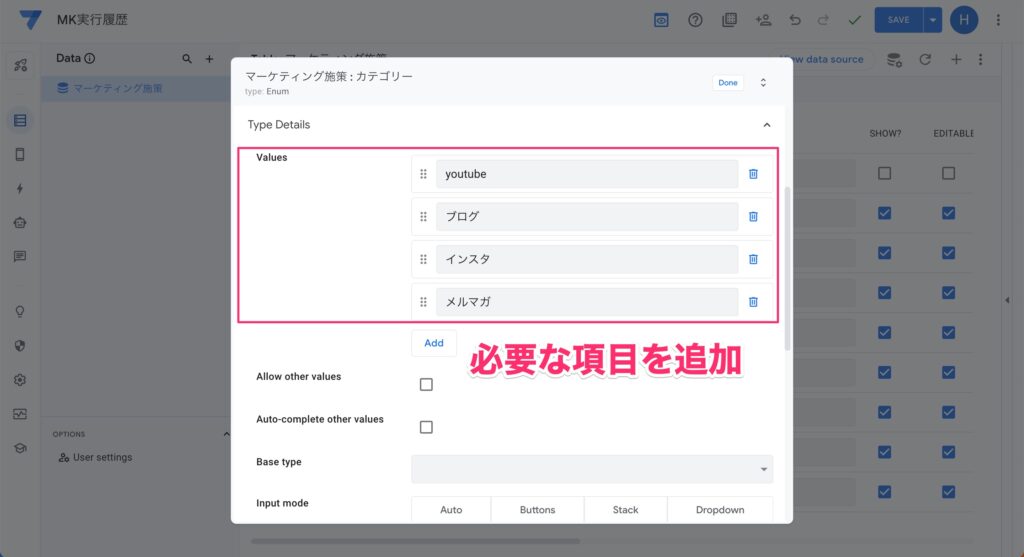
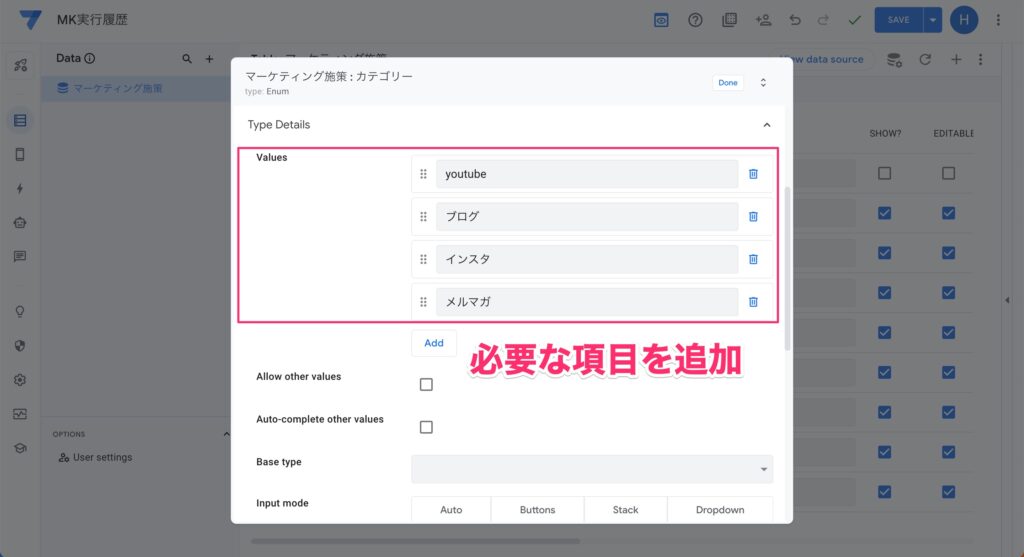
選択式の項目(Enum)
カテゴリなど、特定の選択肢から選ぶタイプのデータには「Enum」カラムタイプを使用します。


例えば、マーケティング施策のカテゴリとして「インスタグラム」「YouTube」「ブログ」「メールマガジン」といった選択肢を設定し、必要に応じて「TikTok」や「LINE配信」などを追加できます。


これにより、データ入力時に選択式で簡単にカテゴリを指定できるようになります。
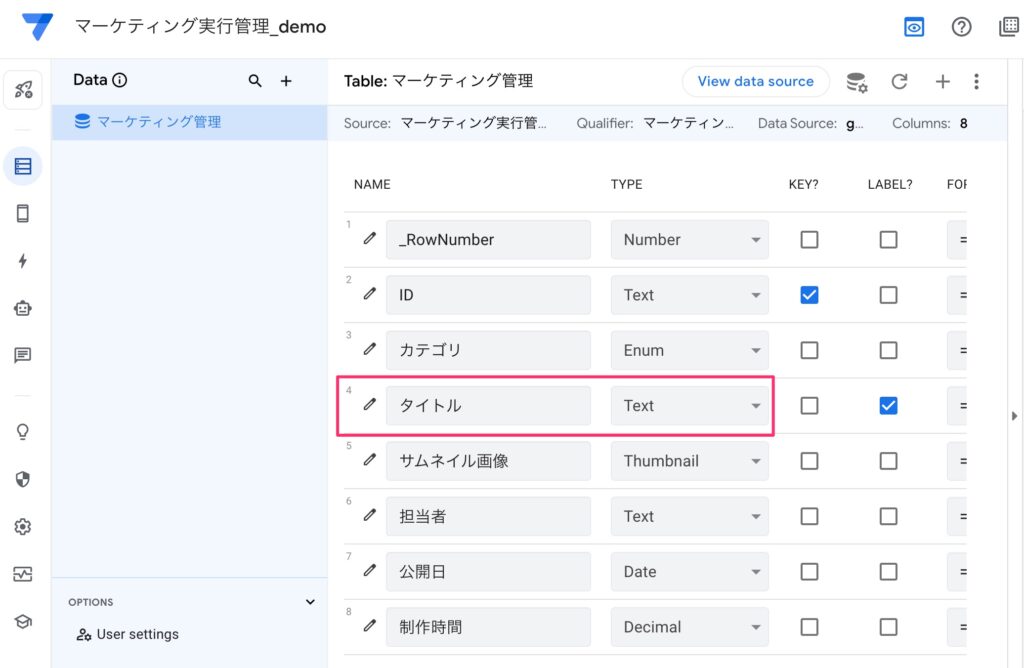
自由形式のテキスト(Text)
タイトルのように、自由に入力するテキストデータには「Text」カラムタイプを選択します。
長い文章を入力する場合は、「LongText」を選んでください。


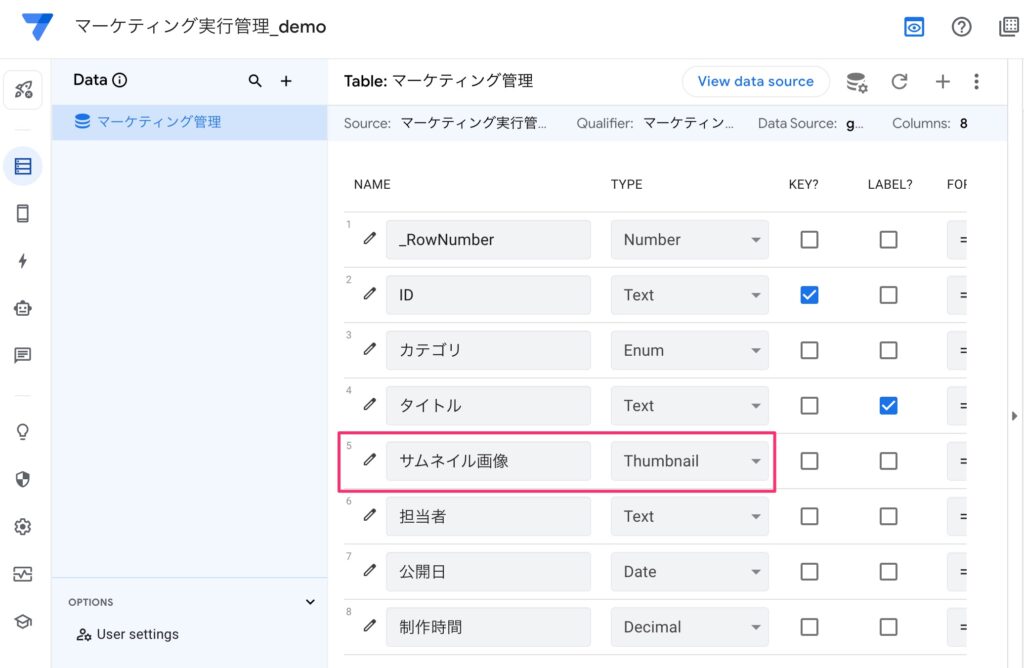
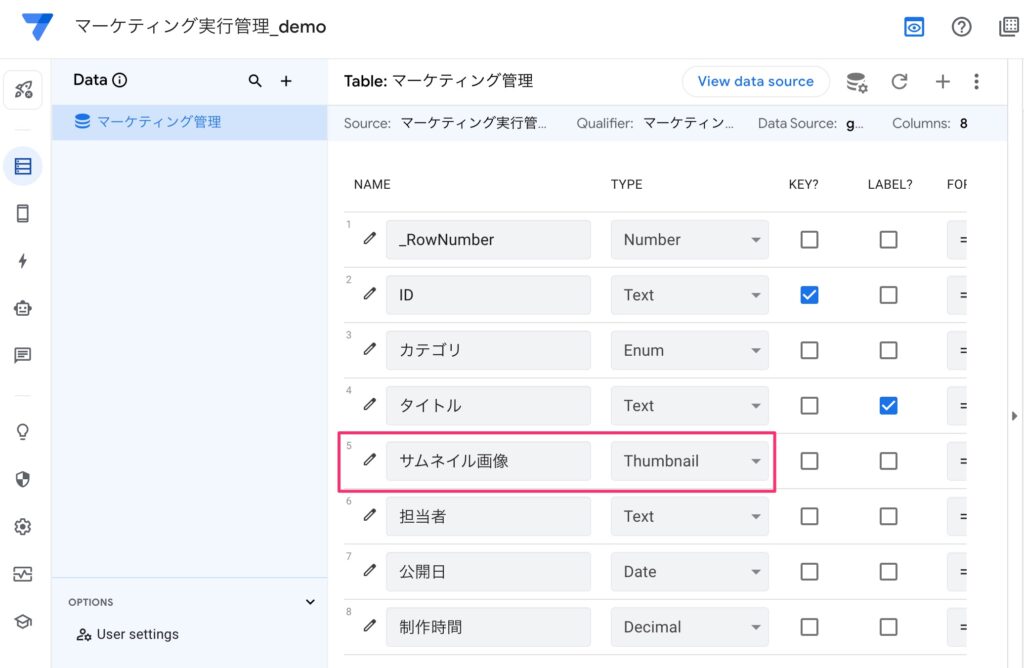
画像データ(Image)
サムネイル画像などの画像データを扱う場合は、「Image」カラムタイプが適しています。
AppSheetは画像データの管理もサポートしており、特にサムネイル画像のようにデータ容量を抑えたい場合に便利です。


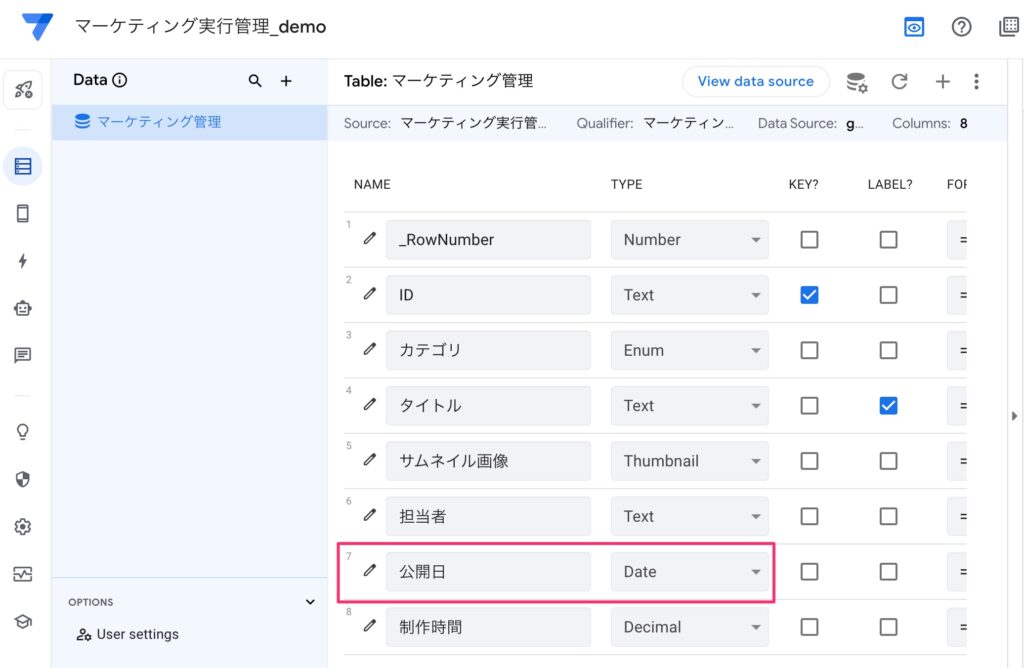
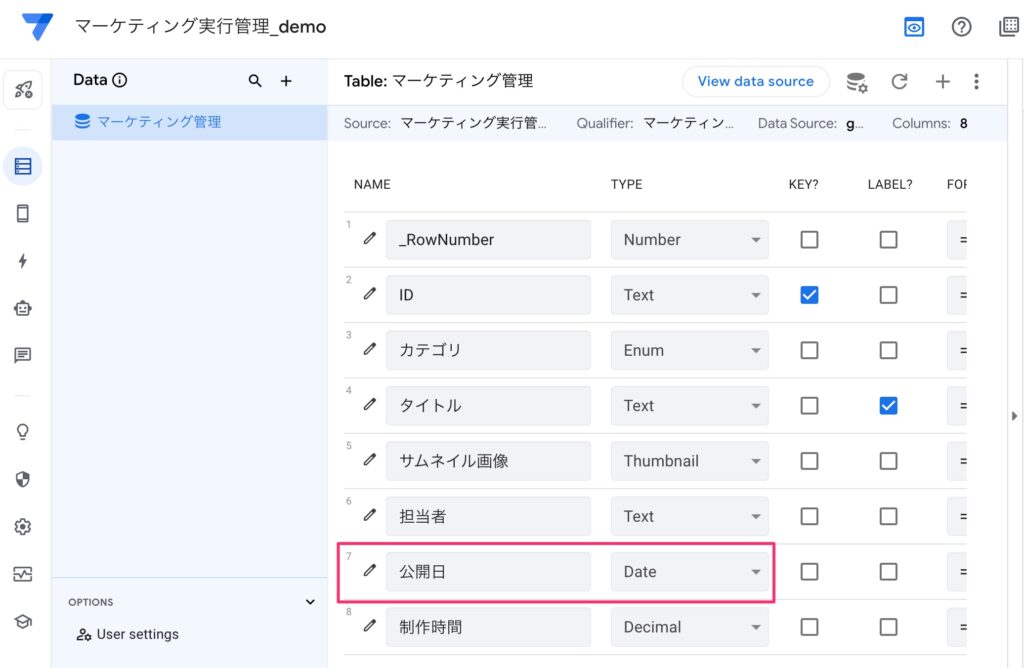
日付と時刻(Date、DateTime)
公開日のような日付データには「Date」カラムタイプを、時間も含めたい場合は「DateTime」を選択します。
これにより、日付や時刻のデータをカレンダーから選択できるようになり、ユーザビリティが向上します。


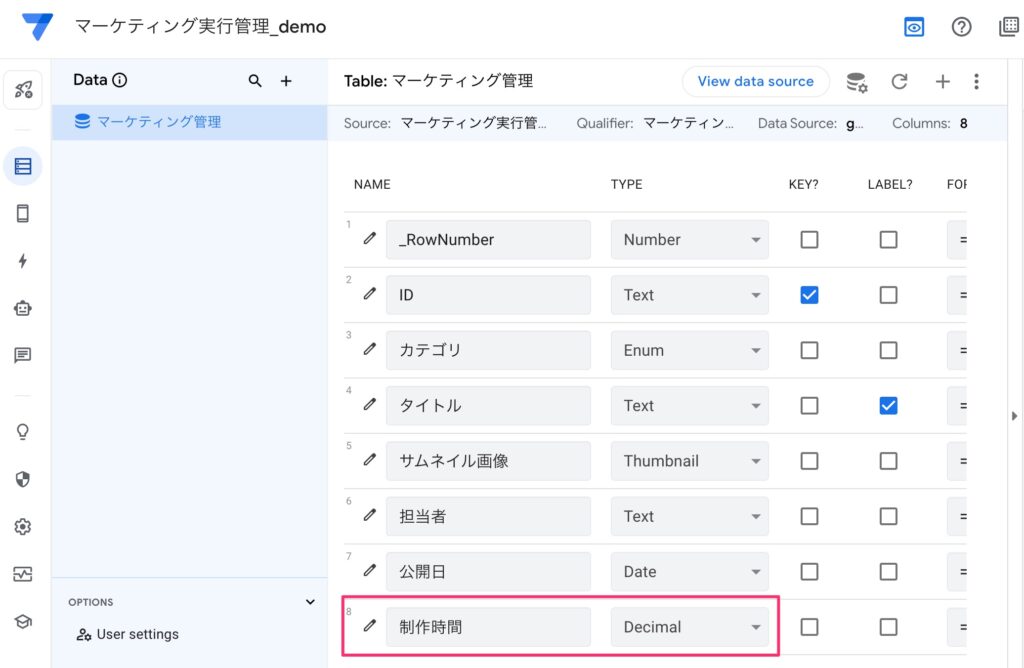
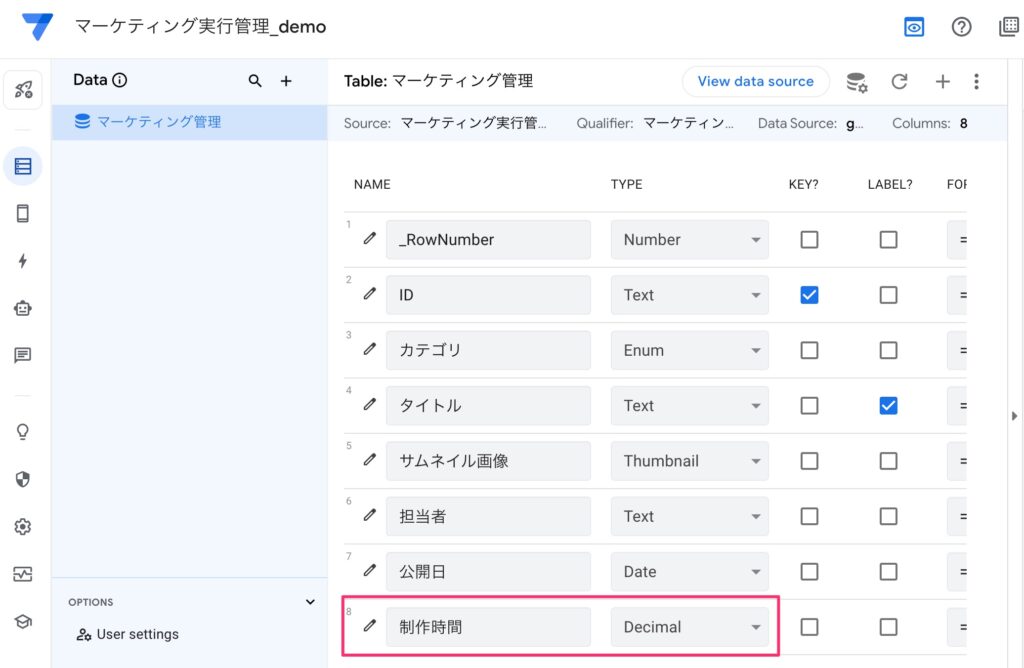
数値データ(Number、Decimal)
制作時間などの数値データは、「Number」カラムタイプで管理します。
小数点を含むデータを扱う場合は「Decimal」を選び、小数点以下の桁数も設定できます。


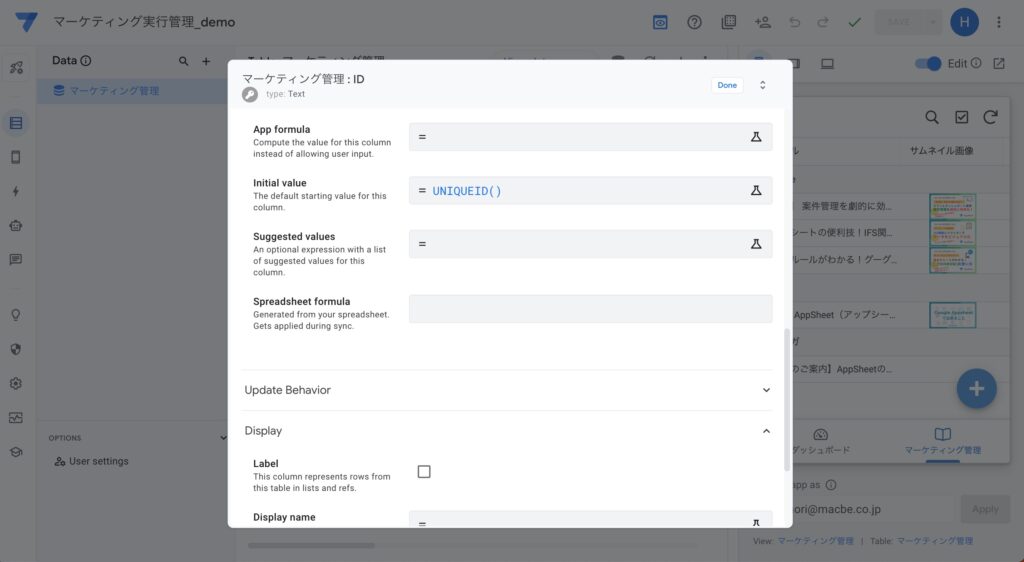
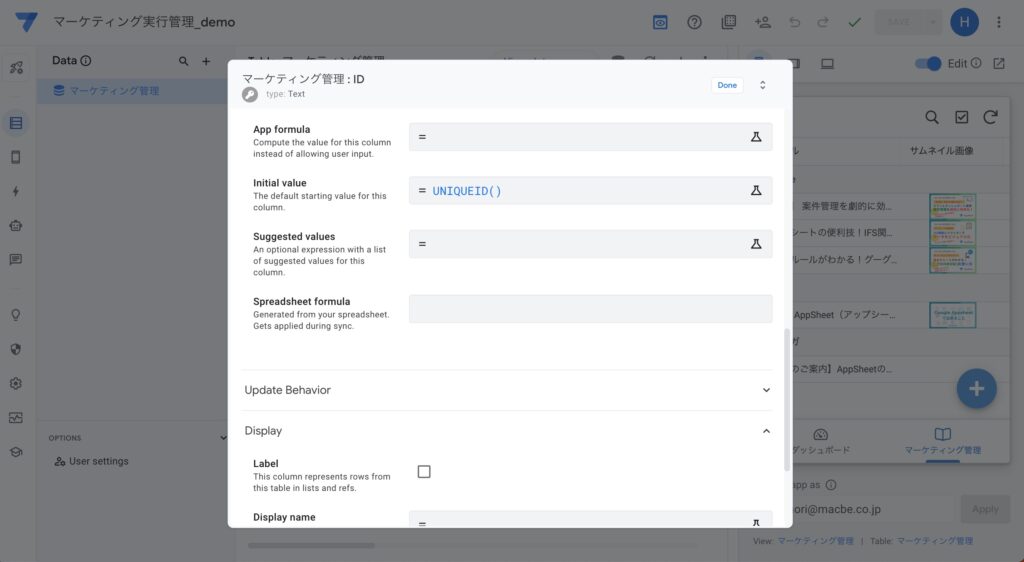
ユニークIDの設定
データを一意に識別するためには、ユニークなIDが必要です。
AppSheetでは「UNIQUEID()」関数を使って自動的にユニークIDを生成し、各レコードに割り当てることができます。
これにより、データの整合性を保ちながら効率的に管理することが可能になります。


完了と確認
すべてのカラムタイプの設定が完了したら、データが想定通りに扱われるかを確認します。
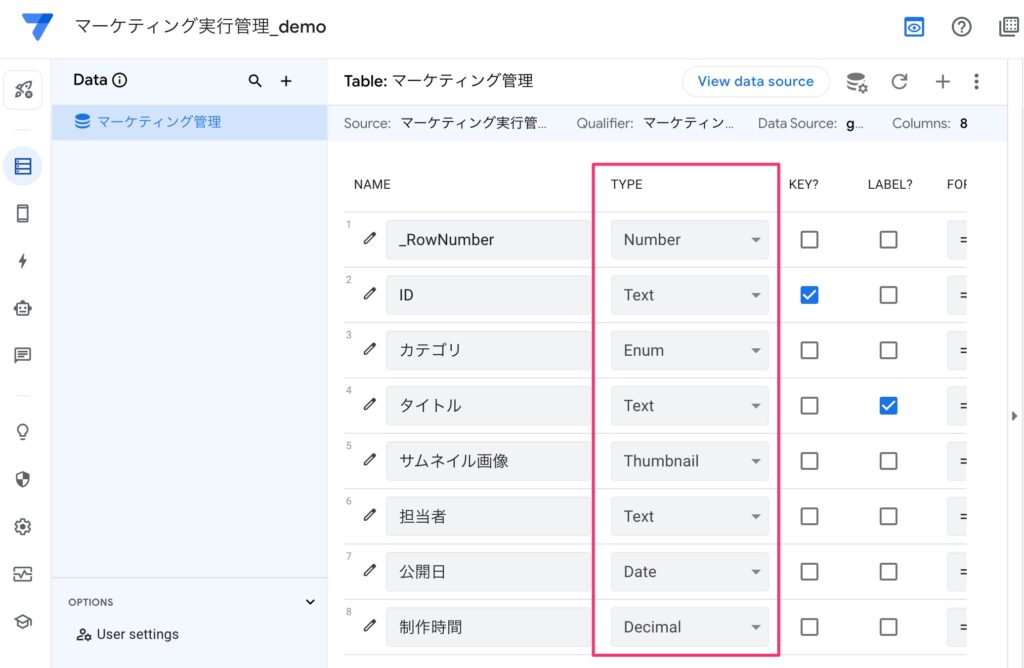
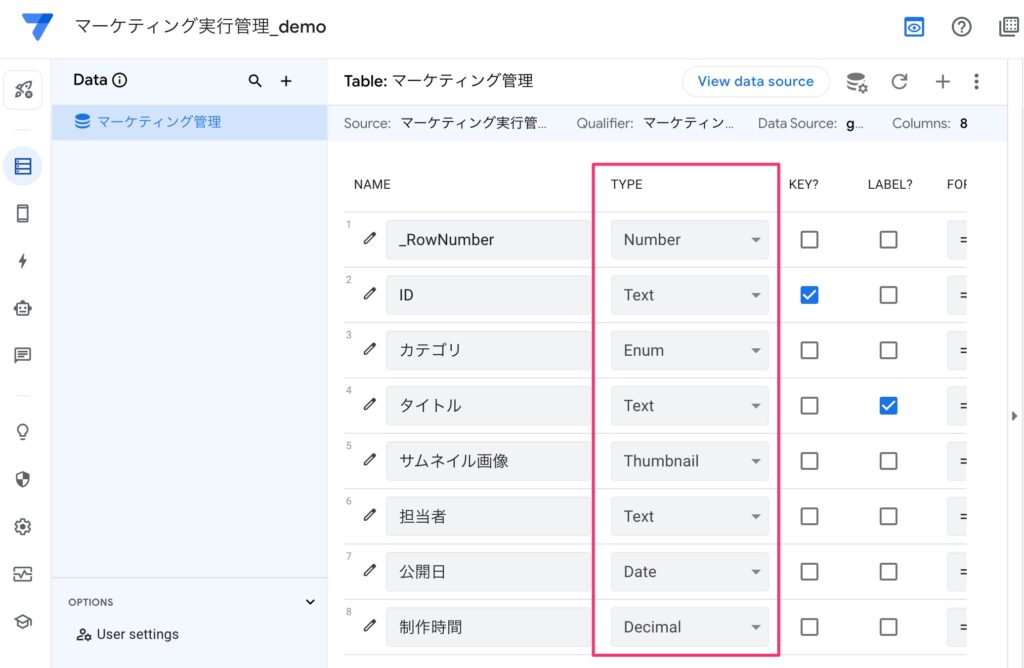
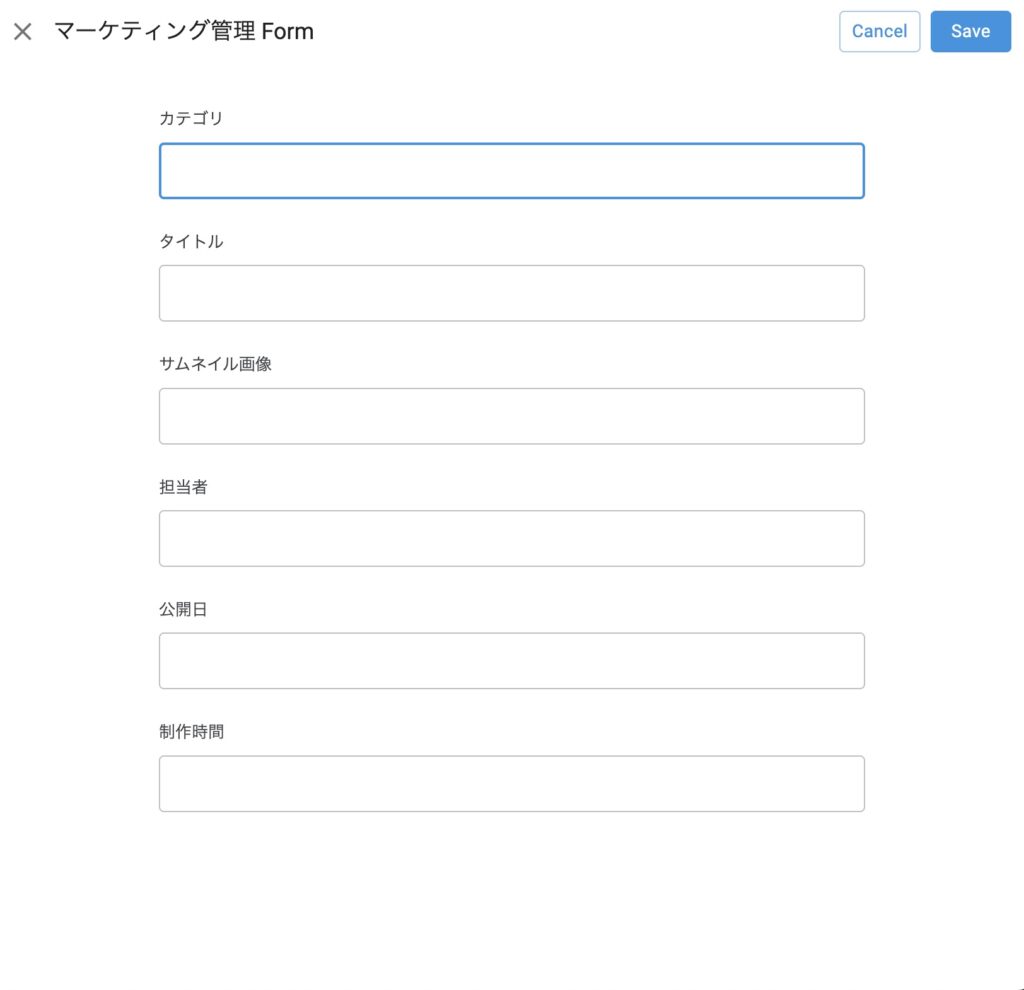
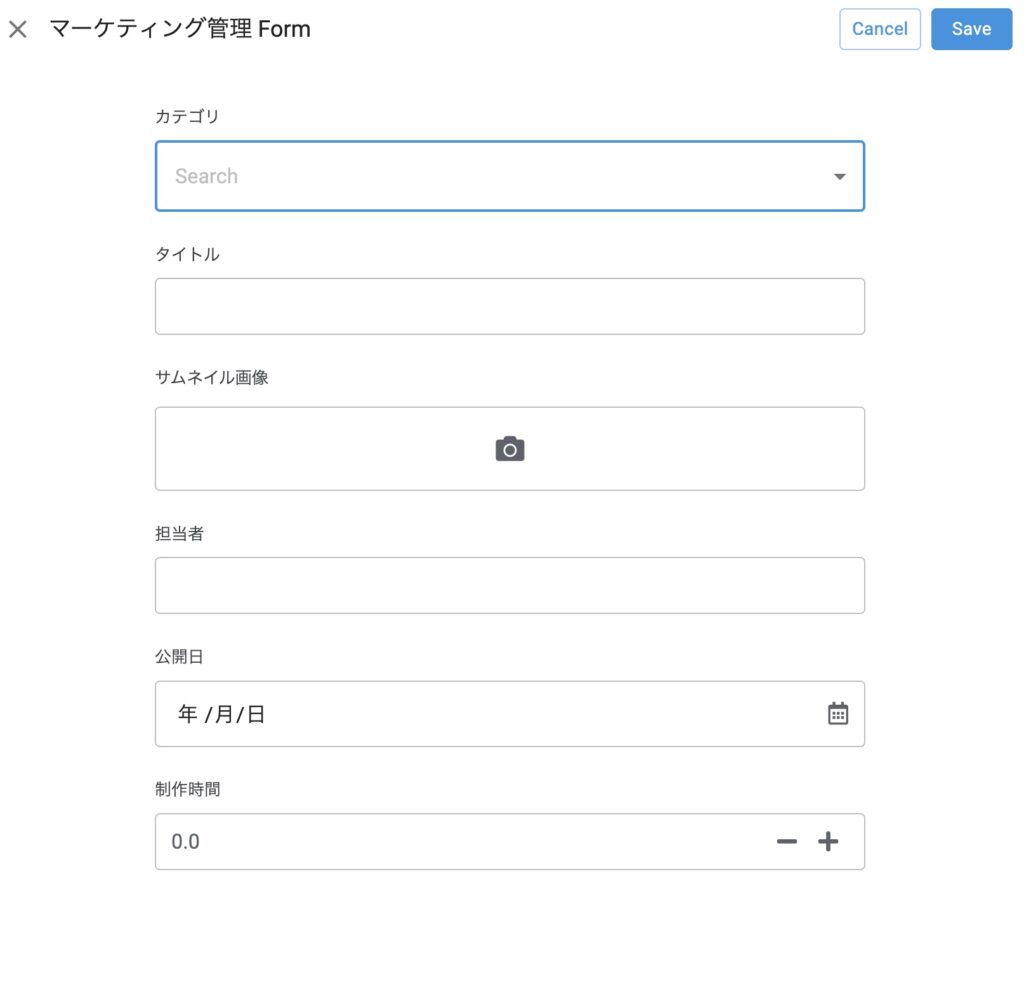
実際に設定前後を比較してみましょう。
カラムタイプの設定前


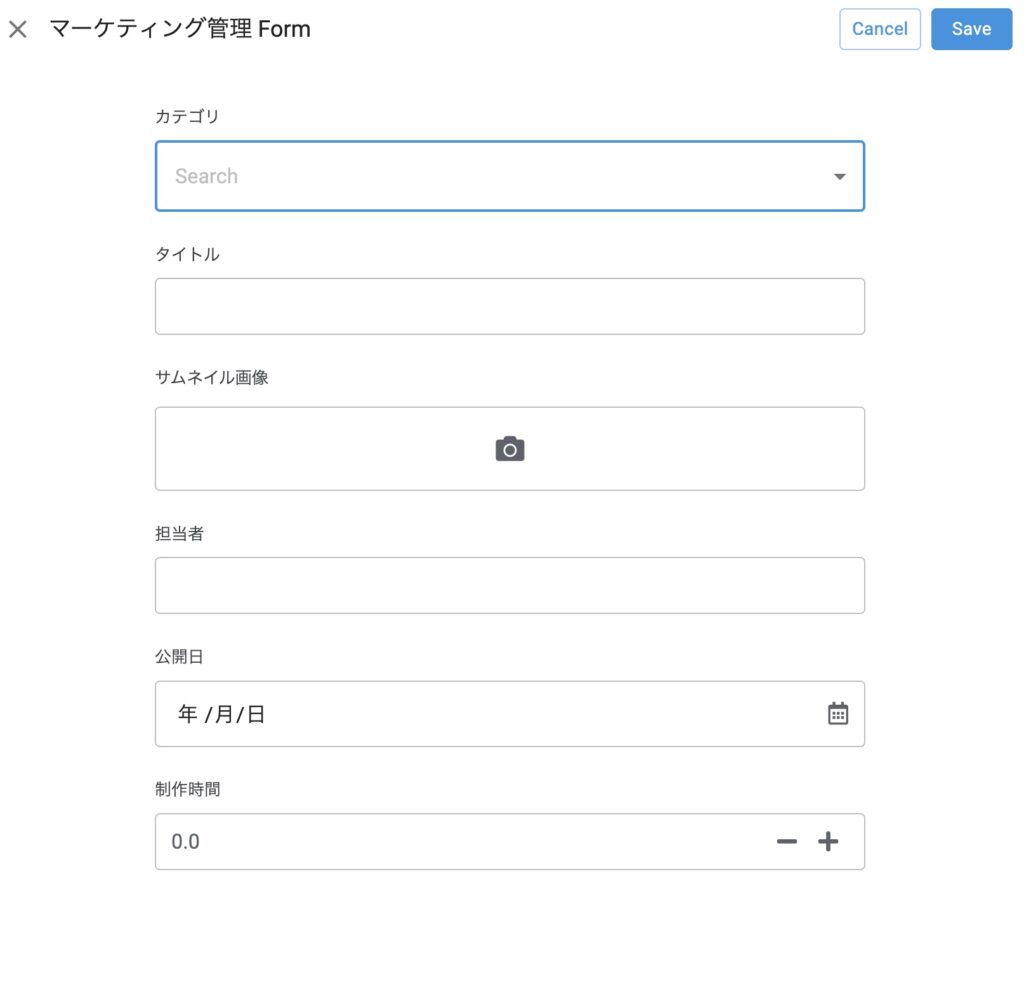
カラムタイプの設定後


前後を比較すると入力フォームが全く異なっています。
このように、初期設定後のデータ構造を見直し、必要に応じて調整をすることで、アプリの完成度を高めることが可能です。
データ設定はアプリ開発の根幹をなす作業であり、この段階での丁寧な設定が、使い勝手の良いアプリを作るための重要なカギとなります。
データ入力で動作確認
アプリの機能と使いやすさを実感するためにも、実際にデータを入力してみましょう。
このステップでは、アプリにサンプルデータを入力し、その処理を確認します。データの入力は、アプリの設計段階で定義したフォーマットに従って行われます。
こうすることで、アプリが期待通りに機能するかをテストし、ユーザー体験を向上させるための調整を行うことができます。
実際にデータを入力してみる
まず、先に設定したスプレッドシートに、マーケティング施策のサンプルデータを入力してみましょう。
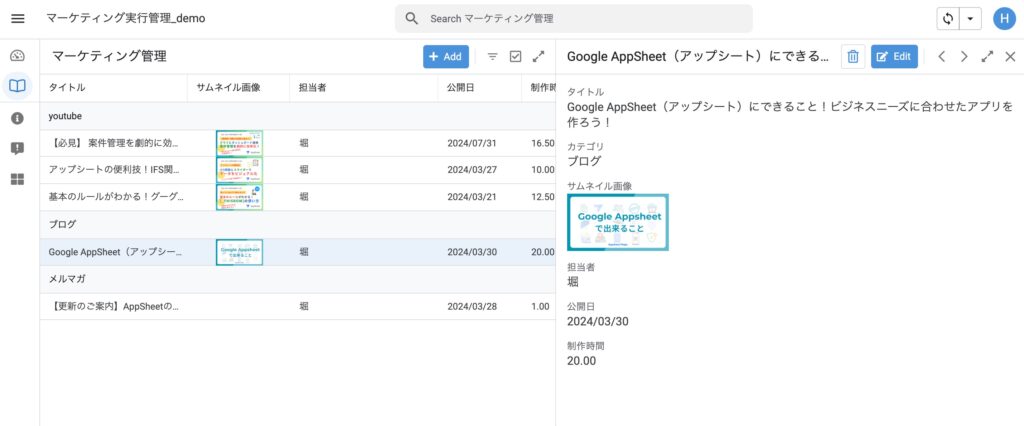
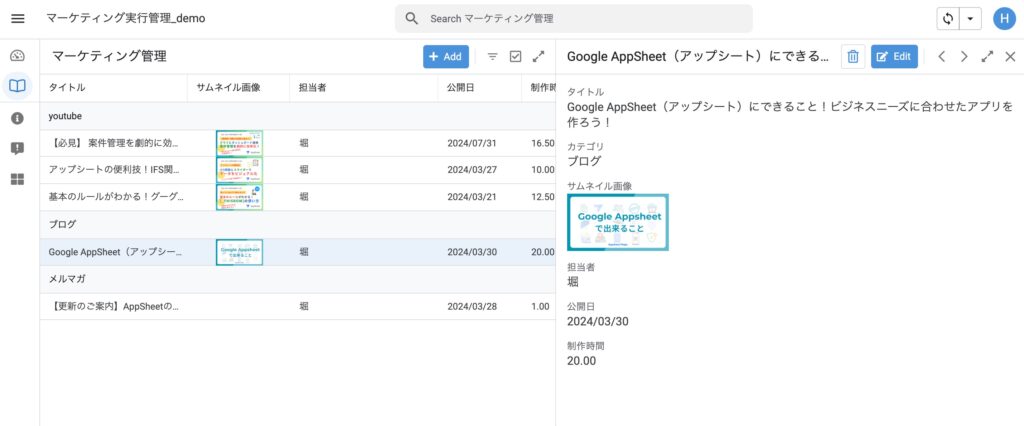
実際にサンプルデータを入れたアプリがこちらです。


カテゴリ、サムネイル画像、タイトル、担当者、実施日、制作時間など、すべての項目にデータを入力していきます。この作業で、アプリが実際の運用においてどのように機能するかをわかりやすく確認できます。
画像データの管理も柔軟にできる
画像データの管理はExcelなどのスプレッドシートツールでは難しい部分ですが、AppSheetではこの点も柔軟に対応可能です。
サムネイル画像を直接スプレッドシートに挿入し、アプリから参照できるようにすることで、視覚的なユーザビリティを向上することができます。
問題がなければビューの設定へ
データを入力した後、アプリの「ビュー」設定に進みます。
ビューはアプリのフロントエンド部分、つまりユーザーが直接目に触れて操作する部分のことを指します。ここでの設定は、アプリの見た目や使いやすさに大きく影響するため、ユーザーのニーズに合わせた工夫が求められます。
ビュー設定では、アプリの各セクションがどのように表示されるか、どの情報が優先的に見せるかなどを決定します。また、データの表示方法や、ユーザーがどのように情報を操作できるかも、この段階で調整します。
サンプルデータの入力が終わり、問題がなければビュー設定に進み、プリの使いやすさをさらに向上させるためのカスタマイズを行いましょう。
以下、具体的なビュー設定の方法について解説します。
AppSheetでのビュー設定の最適化
アプリのユーザビリティ向上のために重要な要素の一つが、データの「ビュー」設定です。
この設定を通じて、アプリ内でのデータの表示方法を最適化し、ユーザーにとってわかりやすい情報を提供することができます。
ビューの基本
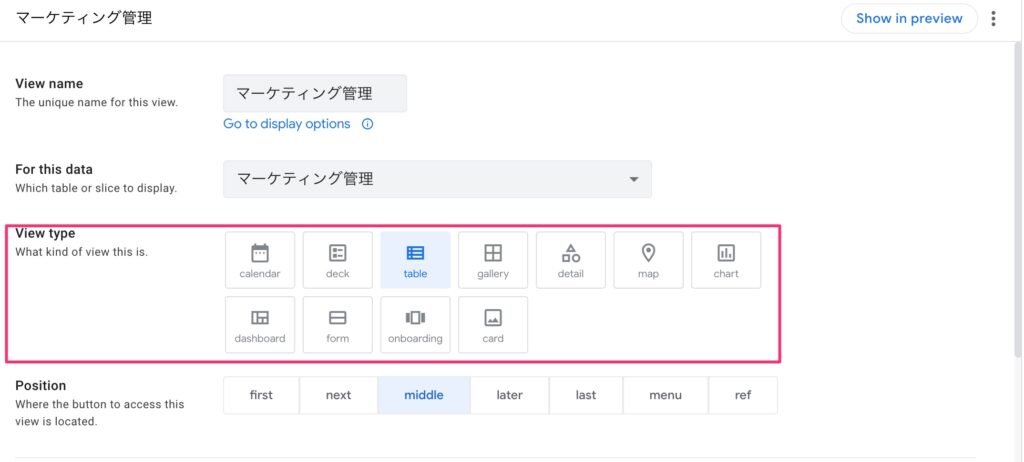
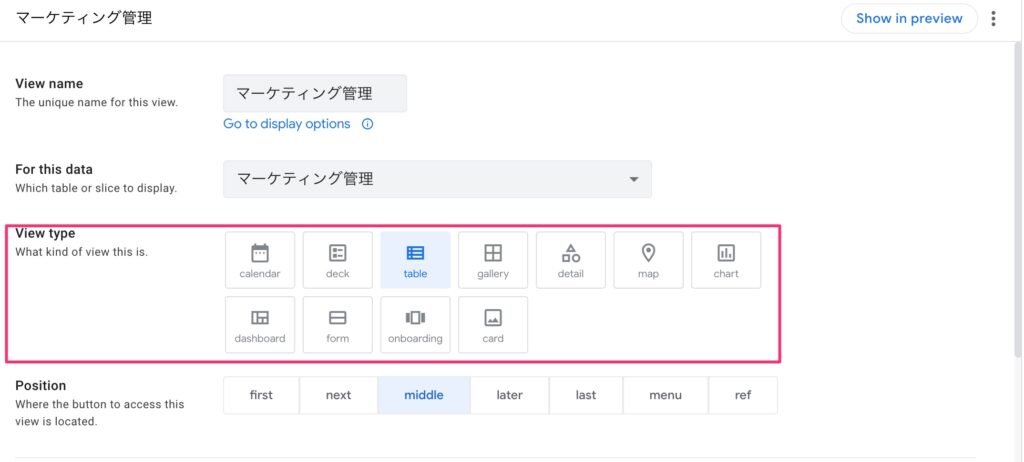
AppSheetでは、データを表示するビューに様々なタイプがあります。


ビュータイプを適切に選ぶことで、データの表示方法をカスタマイズし、アプリの目的に最適な形で情報を表示させることができます。以下、いくつかの代表的なビュータイプをご紹介します。
カレンダー
入力データの日付をもとに、カレンダー形式でイベントやスケジュールを表示します。
チャート (Chart)
データをグラフ形式で表示し、データの傾向や比較を一目で理解できるようにします。
マップ (Map)
地理情報を含むデータをGoogleマップと連動させ、位置情報を地図上に表示します。
ダッシュボード
複数のビューを組み合わせて、一つの画面で様々な情報をわかりやすく表示します。
オンボード
アプリの使い方や概要を紹介するための情報を表示します。
テーブル
データを一覧表形式で表示し、詳細な情報を簡単に確認できます。
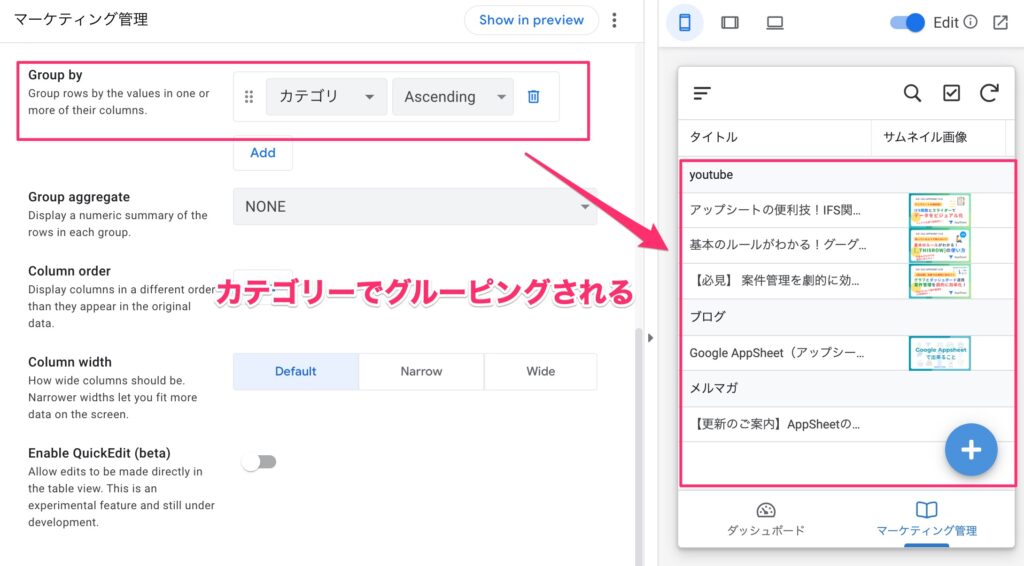
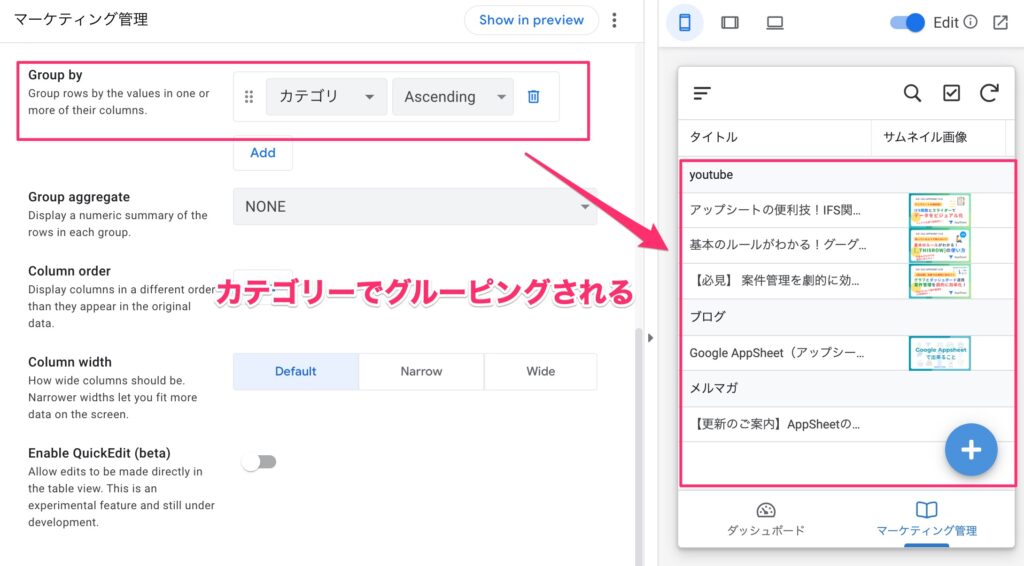
データのグルーピングでデータを見やすく
データ量が多いと、情報が散らばって見づらくなります。
この場合、データをグループ化することで情報を整理し、ユーザーが求める情報をすぐに見つけやすくすることが重要です。
例えば、マーケティング活動を「YouTube」「ブログ」「メールマガジン」といったカテゴリにグループ化することで、情報が一目で把握しやすくなります。


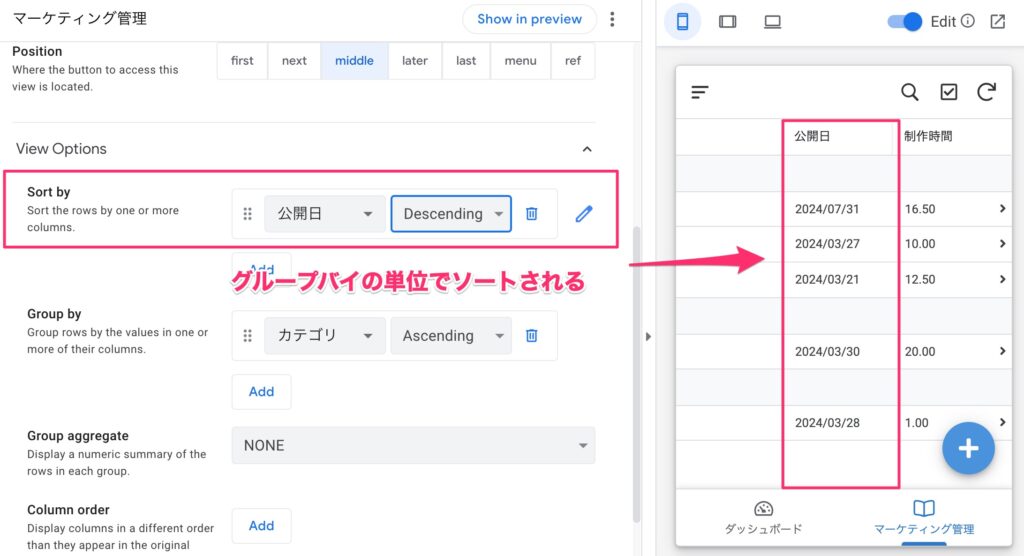
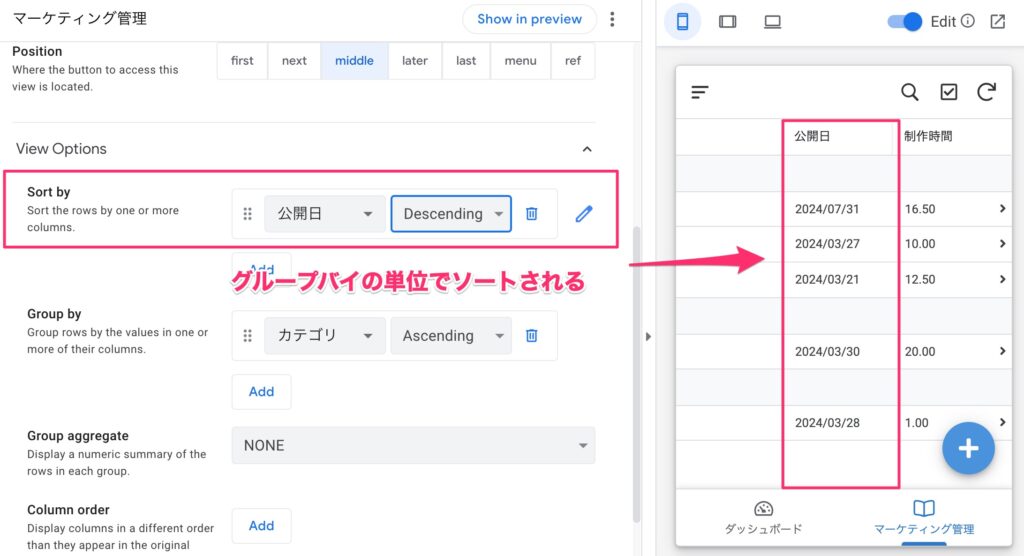
データのソート
情報の量が多いと、どのデータを先に表示するかが非常に大切になります。
そこで、データをソートすることで、最新の情報を優先して表示したり、重要な項目を前面に出したりすることが可能です。
例えば、公開日をもとにデータを昇順や降順で並べ替えると、ユーザーが最新情報を手軽に確認できるようになります。


ビューの設定を工夫して使いやすいアプリにする
AppSheetでのビュー設定は、アプリの使い勝手や情報の伝わりやすさに大きく関係します。
適切なビュータイプの選択、データの効果的なグルーピングやソートを通じて、ユーザーにとって使いやすいインターフェースを設計することが、アプリ開発の成功のカギとなります。
次に、これらのビュー設定を活用して、アプリ内でのグラフ表示やダッシュボードの作成について詳しく見ていきましょう。
アップシートでのグラフの使い方
データの視覚化は、情報を直感的に理解するのに非常に効果的です。
AppSheetでは、テーブルビューに加えて、データをグラフとして表示する機能も提供しています。
このセクションでは、アプリにグラフビューを追加し、データをより視覚的に表示する方法について説明します。
グラフビューの追加
AppSheetでのグラフ作成は、新しいデータを追加するのではなく、既存のデータをグラフで視覚化していく形になります。
まず、アプリのビュー設定から「グラフ」ビューを追加します。
これにより、テーブルビューで表示されているデータをもとに、様々な形式のグラフを作成することができます。


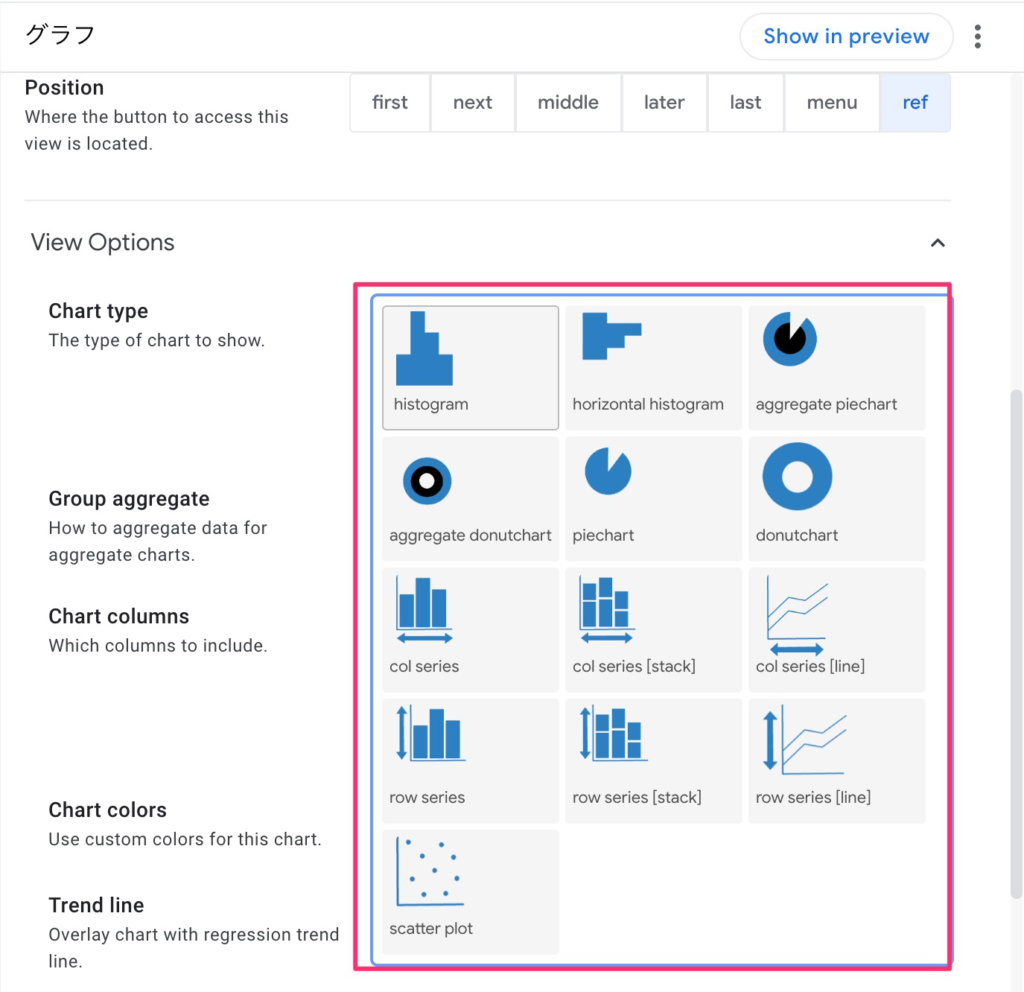
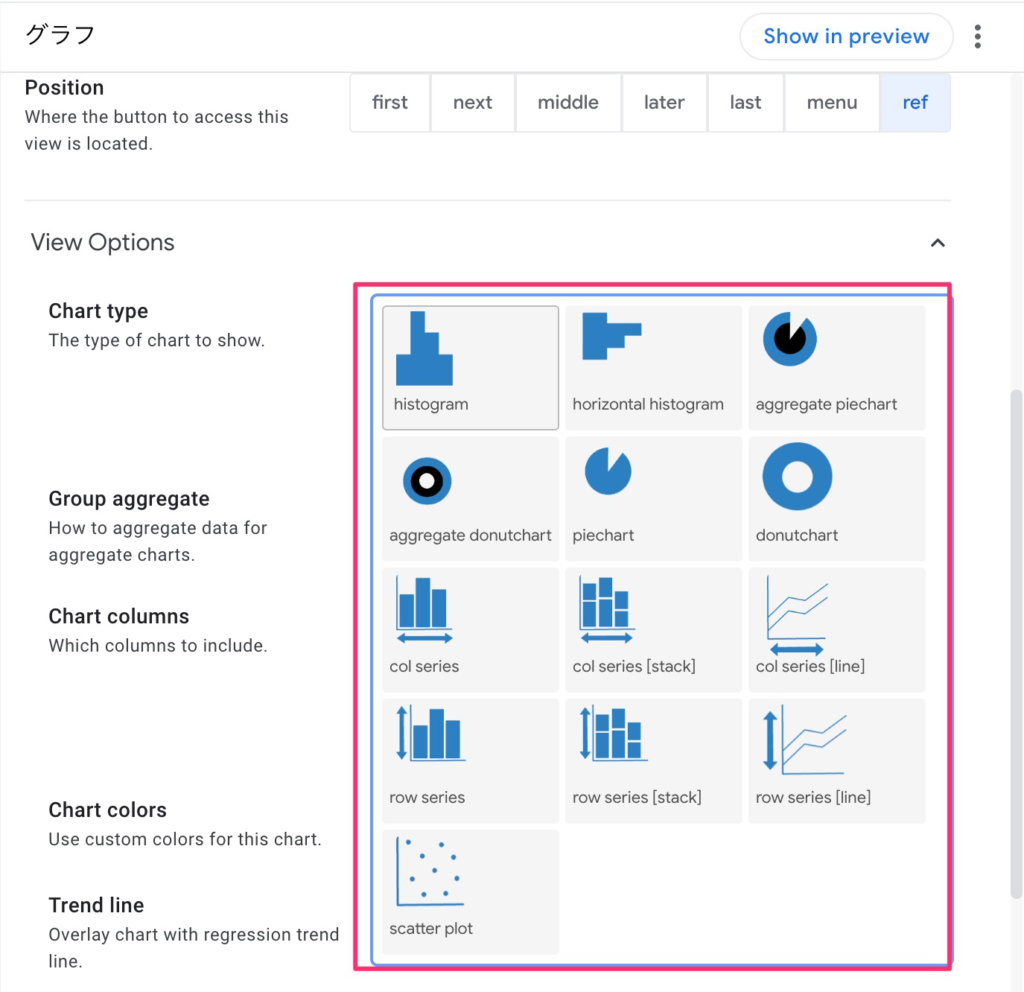
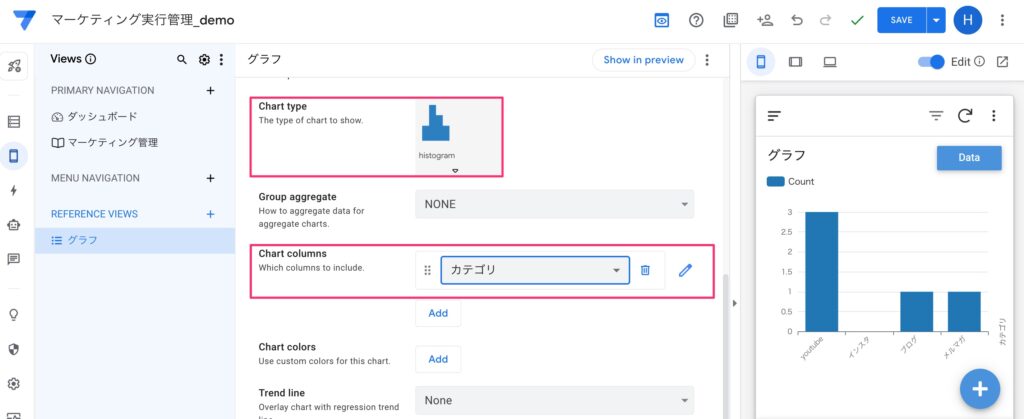
グラフのタイプ選択
AppSheetでは、棒グラフ、折れ線グラフ、円グラフなど、複数のグラフタイプを選択できます。
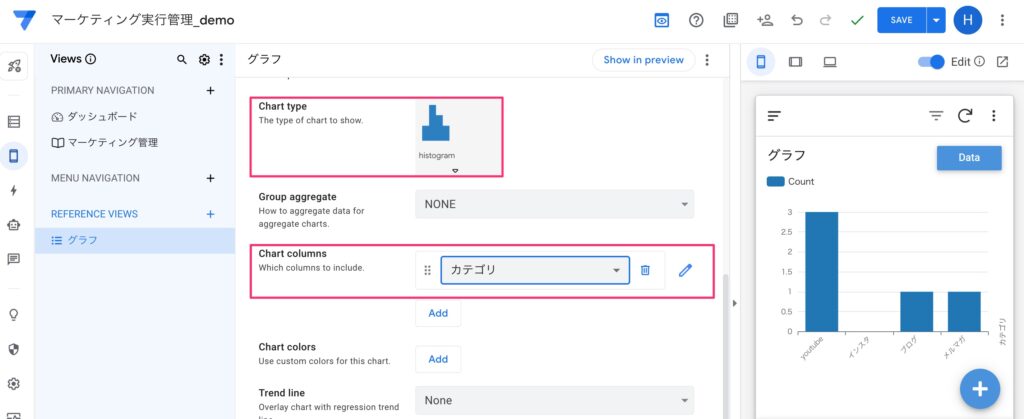
どの媒体でどれだけのコンテンツを配信しているかを視覚化するために、今回はカテゴリ別(インスタグラム、YouTube、メールマガジン、ブログ)の配信量を棒グラフで表示します。
「ヒストグラム」を選択し、表示形式を棒グラフに設定します。その後、「add columns」でカテゴリを選び、それに基づいた棒グラフを表示させます。


グラフ作成時の注意点
AppSheetでグラフを作成する際には、いくつか注意点もあります。
例えば、グラフで使用できるデータが特定の列に限られる場合など、やや柔軟性に欠けるケースも見られます。
より高度な分析やカスタマイズを求める場合は、Looker Studioなどの他のツールも検討したほうが良いでしょう。
実際にいろいろな設定を試し、アプリの目的に最適なグラフの形式を見つけることが重要です。
グラフでアップシートはさらに便利になる
データのグラフ化は、アプリの利用者が情報を素早く把握して意思決定をするために重要な意味を持ちます。
AppSheetのグラフ機能を最大限活用し、アプリのデータを視覚的にわかりやすく表示しましょう。
これらのグラフを使用することで、アプリの使いやすさや情報へのアクセスが大幅に向上します。
次に、これらのグラフビューを活用して、ダッシュボードを構築する方法について説明していきます。
アプリ内でダッシュボードを活用する
ダッシュボードは、複数のビューを一つの画面にまとめて表示できる便利な機能です。
これにより、アプリのユーザーは必要な情報を一目で把握できるようになります。
ここでは、AppSheetでダッシュボードを作成し、アプリの利便性を向上させる方法について説明します。
ダッシュボードの作成のステップ
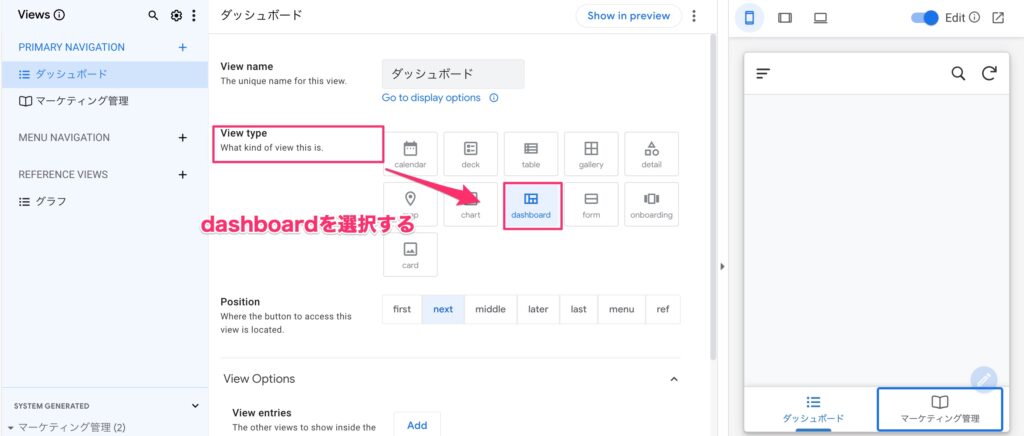
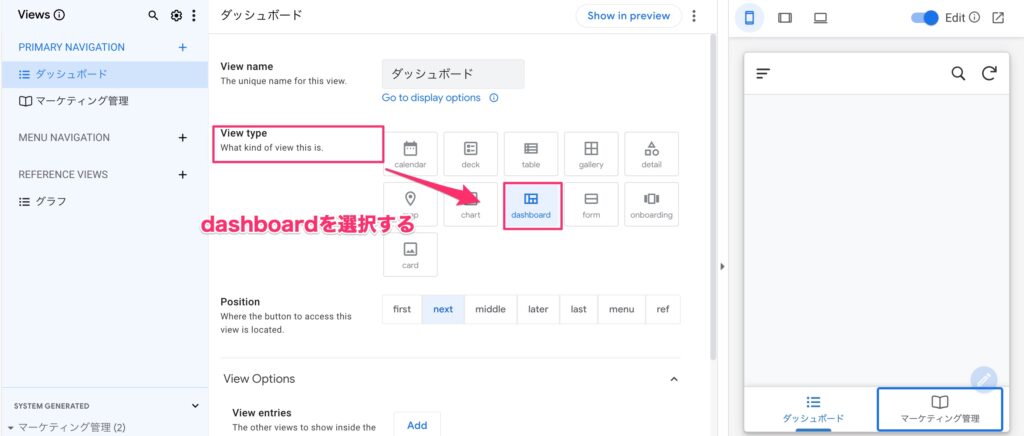
1. ダッシュボードの追加
AppSheetのエディタで、「ビュー」セクションに移動し、「新しいビューを追加」を選択します。
ダッシュボードビューを選び、名前をつけます。


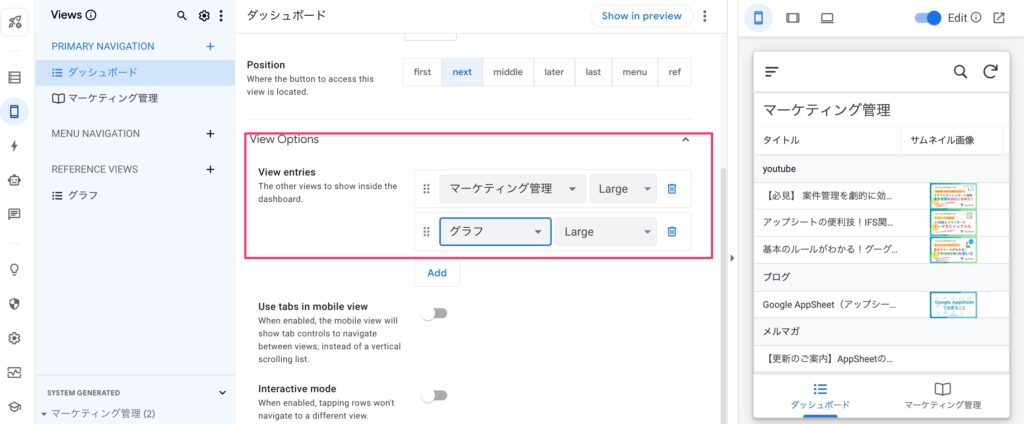
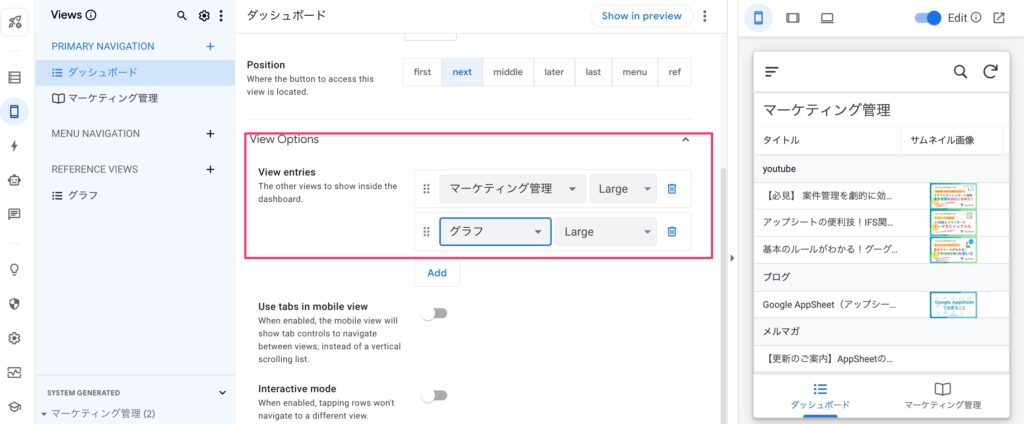
2.ビューの組み合わせ
作成したダッシュボードビュー内で、先に作成したテーブルビューやグラフビューを選択し、組み合わせます。
これにより、マーケティング活動の履歴や成果を一つの画面で簡単に確認できるようになります。


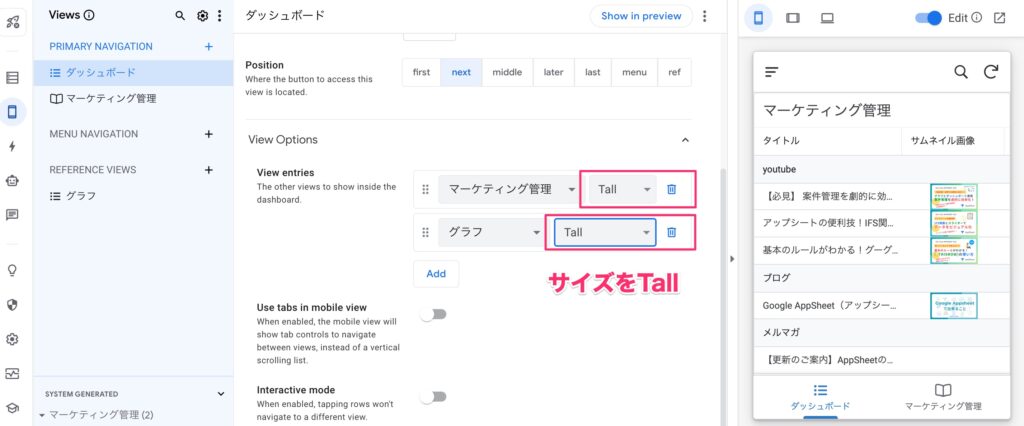
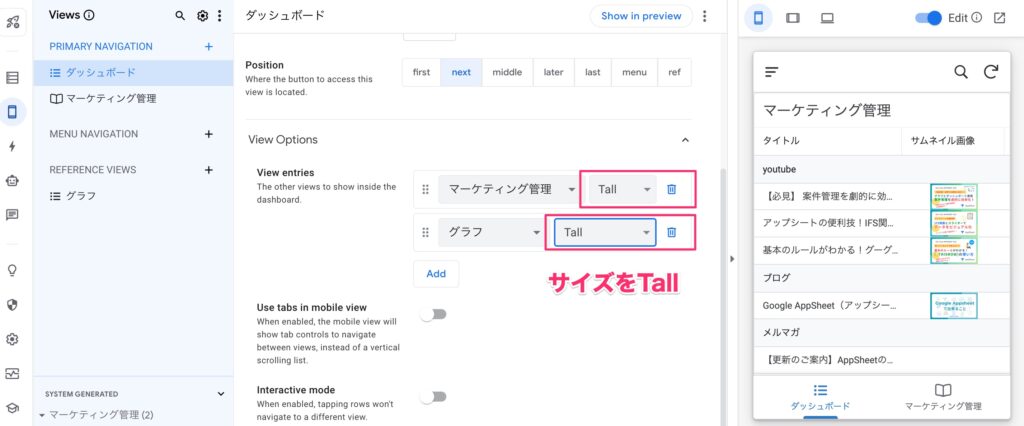
3.表示サイズの選択
ダッシュボード内で表示するビューのサイズを調整できます。
今回はテーブルビューとグラフが2つなので、「tall」を選択して、各ビューが適切に表示されるようにします。


ダッシュボードのカスタマイズ
ダッシュボードをさらに使いやすくするため、カスタマイズオプションも利用できます。
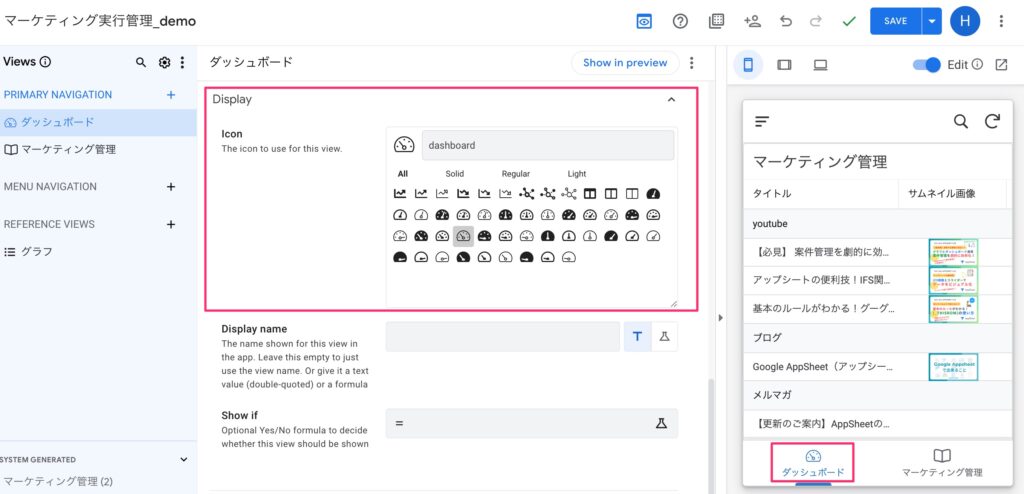
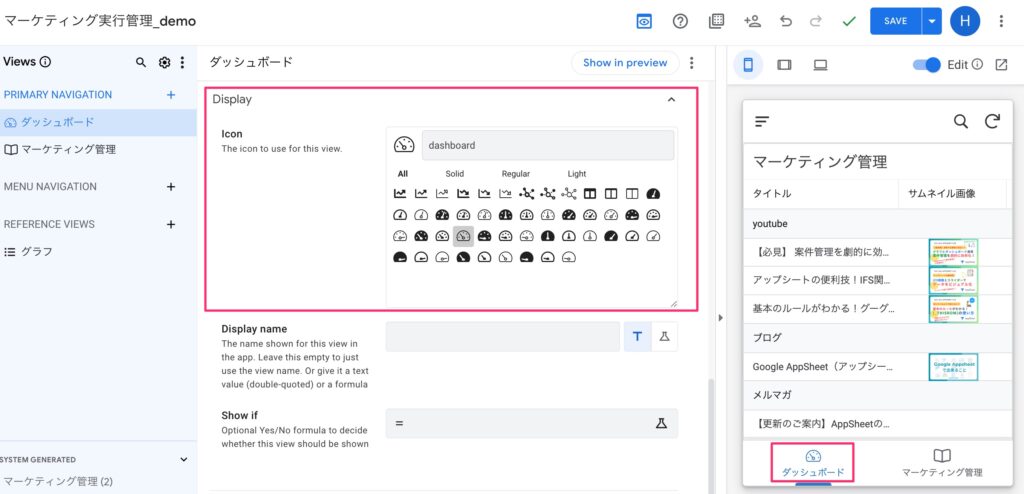
アイコンの変更
ダッシュボードの見た目をカスタマイズするために、AppSheetの「ディスプレイ」オプションからアイコンを変更できます。
適切なアイコンを選択することで、アプリの全体的な見た目や使いやすさが向上します。


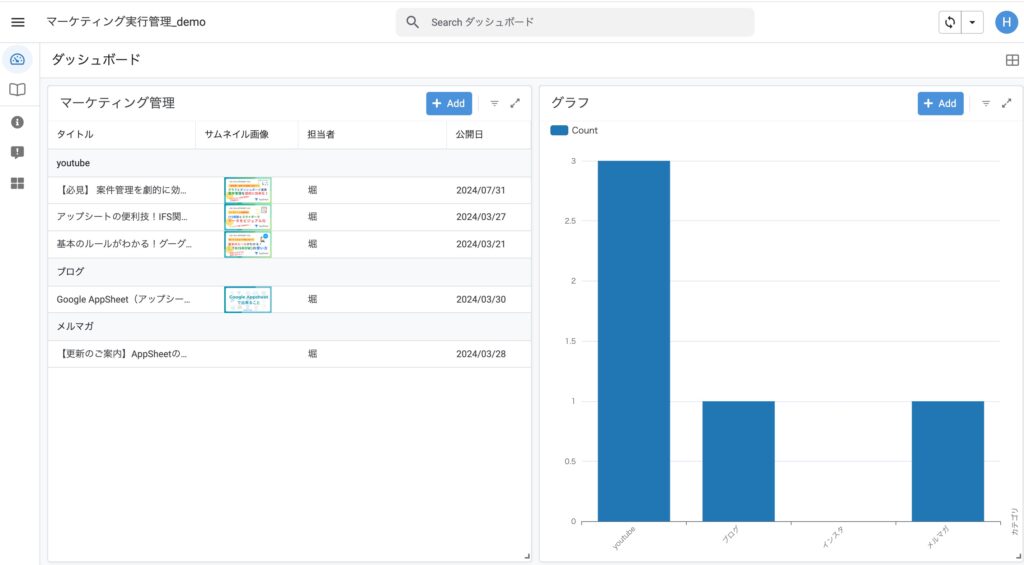
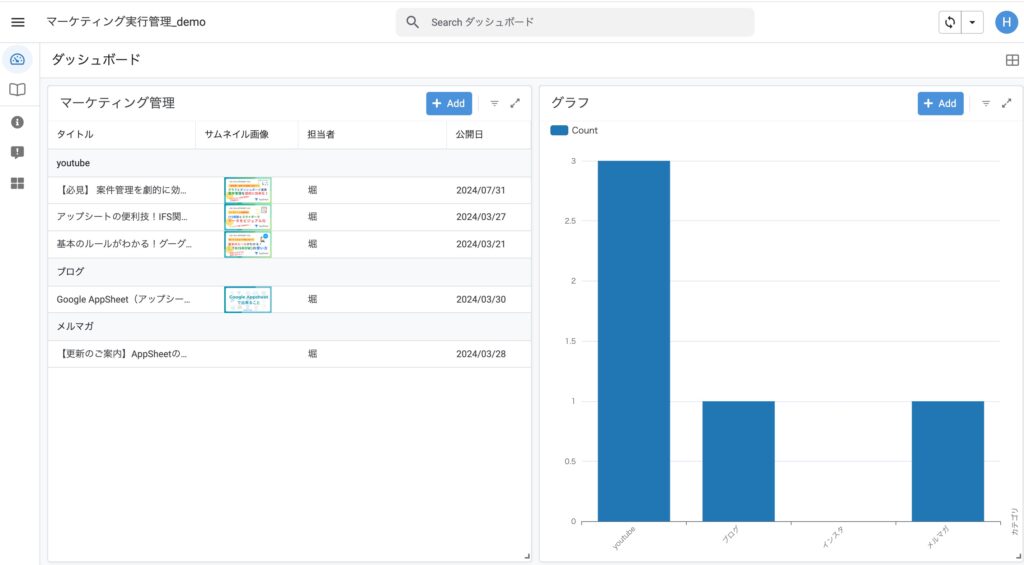
ダッシュボードの利点
これで目標としたアプリ完成しました。


ダッシュボードを使用することで、アプリのユーザーは以下のようなメリットを得られます。
情報の一元化
ダッシュボードにより、関連する情報が一画面で表示されるため、ユーザーは必要なデータに素早くアクセスできます。
分析の効率化
テーブルデータとグラフが一緒に表示されることで、データの傾向やパターンを簡単に把握しやすくなります。
カスタマイズ性
ダッシュボードは、特定のユーザーや役割に合わせて簡単にカスタマイズできます。
このように、ダッシュボードを利用することでアプリの機能や使いやすさが大きく向上します。
AppSheetで簡単に作成できるので、ダッシュボード機能を最大限活用し、ユーザーに最適な情報を提供しましょう。


Google AppSheetの使い方とアプリ開発のまとめ
このブログを通じて、Google AppSheetを使用したアプリ開発の基本的な流れについてご案内させていただきました。
本ブログはyoutubeでもご紹介しています。(https://youtu.be/JTtx7YtokEY)
スプレッドシートから始まり、データ設定、ビューのカスタマイズ、グラフの作成、そしてダッシュボードの構築まで、一連のプロセスを一緒に歩んできました。
アイデア次第で多様なアプリを作れる
AppSheetを使ったアプリ開発は、白地図に絵を描くような創造的な作業です。
提供されたツールと機能を活用し、まったく新しいアプリを形にすることができます。
アイデア次第で、ビジネスのニーズに合わせた多様なアプリを作成することが可能です。
無限の可能性
AppSheetはその柔軟性と幅広い機能により、さまざまな業種や目的に合わせたアプリ開発を可能にします。
今回ご紹介したプロセスはあくまで一例であり、AppSheetのポテンシャルを最大限に活用すれば、想像以上のアプリを作り上げ、企業のDX(デジタルトランスフォーメーション)を加速させることができます。
アップシートマジックを体験してください!
私たちのサービス「アップシートマジック」では、AppSheetを使ったアプリ開発をサポートしています。
もし、アプリを開発するのに不安がある場合や、さらに踏み込んだカスタマイズが必要な場合は、ぜひ当社のサービスを利用してみてください。
アイデアを形にするお手伝い、プロジェクト推進のお手伝いをさせていただきます。
このガイドが、皆さんが自らのアプリを実現する一助となれば幸いです。
皆さんの創造力とAppSheetの機能を組み合わせて、ユニークなアプリを世に送り出しましょう。