Google AppSheetを導入した企業様は84%の業務工数の改善、年間48000分以上の業務工数の削減を実現しています。効果や導入の流れをまとめた資料をご用意しています。
AppSheetの業務改善の課題と事例が分かる!AppSheet Magic導入資料はこちら
SHOWカラムを使ったGoogleアップシートの整理術!アプリを便利にカスタマイズ

今回は、AppSheetの「SHOWカラム」についてご紹介します。この機能を活用することで、アプリの視認性が大幅に向上し、情報の整理が非常に簡単になります。
本記事では、このSHOWカラムを使って、どのように情報を整理し、表示を改善できるのかを詳しく解説していきます。ぜひ、この記事を参考にして、アプリの改善に役立ててください。
SHOW設定でどう変わるのか?
ではSHOWの設定で画面がどう変わるのか、まず確認してみましょう。
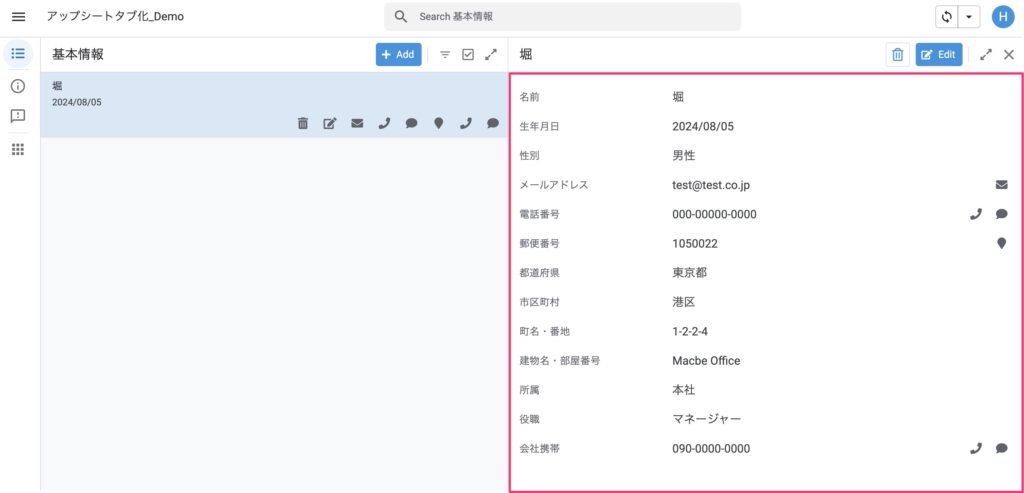
設定前のDetail詳細画面
通常、AppSheetのDetail詳細画面では、情報が一列にずらりと並んで表示されます。これでは、必要な情報を見つけるのに時間がかかったり、情報が雑然として見えたりすることが少なくありません。

例えば、基本情報、住所情報、所属情報といった異なるカテゴリーの情報が、区別なく並べられてしまうと、ユーザーにとって非常に見づらい画面になってしまいます。
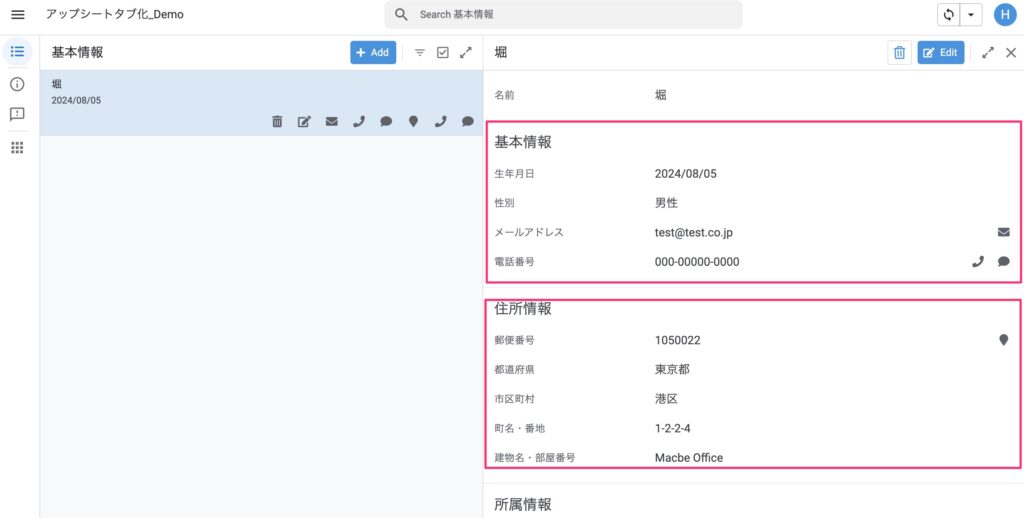
SHOWカラム設定後の変化
しかし、SHOWカラムの設定を使うことで、これらの情報を整理して表示することが可能です。
例えば、基本情報には名前、生年月日、性別、メールアドレス、電話番号が表示され、住所情報には住所関連の情報、所属情報には所属に関する情報が表示されるようになります。

このように、SHOWカラムを設定することで、情報がカテゴリーごとに分けられ、視認性が大幅に向上します。
さらに、AppSheetの特長であるカスタマイズ性を活かして、表示したい情報やその並び順を自由に設定できるため、ユーザーのニーズに合わせた表示が可能です。
SHOWカラムの設定後は、データが整理され、見やすくなり、よりスムーズに情報を閲覧できるようになるのです。

具体的な設定方法
では続いて具体的な設定方法についてご説明します。
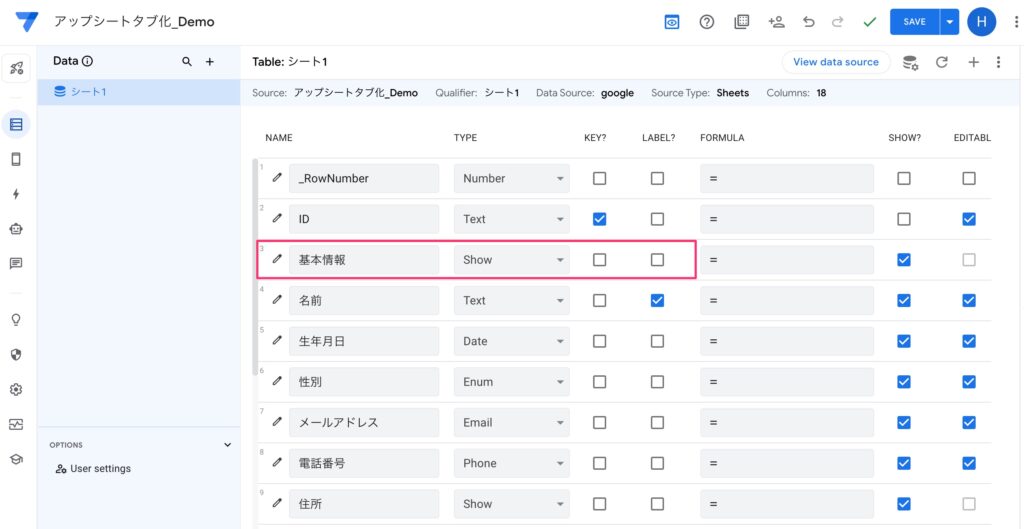
1.カラムの準備
まず、SHOWカラムを設定するためには、表示したい情報を整理するカラムを準備する必要があります。今回は、基本情報、住所情報、所属情報の3つを例に挙げて説明します。
これらの情報を適切に表示するために、スプレッドシート上で「基本情報」、「住所情報」、「所属情報」という列を用意します。

このカラムに対してSHOWを設定すると、SHOWとして表示することが可能になります。
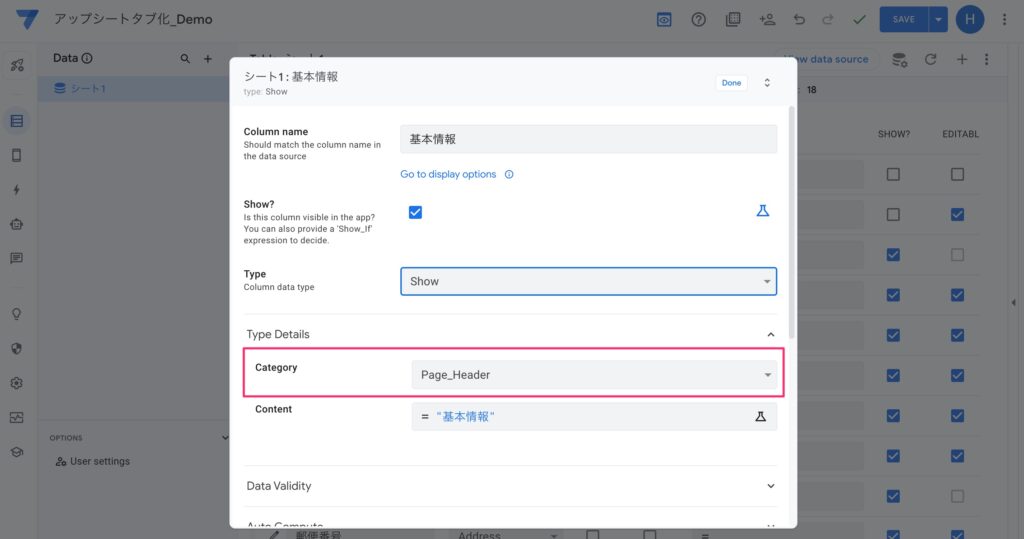
2.カテゴリーの選択と設定
次に、SHOWカラムを設定する際には、各カラムに対してカテゴリーを選択します。これにより、表示の形式を細かく調整できます。
設定するカテゴリーには、以下のような選択肢があります:

ページヘッダー(Page_Header)
カテゴリーごとに情報を整理して表示するのに適しています。デスクトップビューでは、ページヘッダーが情報を見やすく整理するための最も効果的な方法となります。
セクションヘッダー(Section_Header)
テキスト情報を見出しとしてをセクションごとにまとめて表示する形式です。
テキストヘッダー(Text)
テキスト情報をセクションごとにまとめて表示する形式です。
URL(URL)
URLをクリックすることで、指定したウェブページに飛べるように設定できます。
イメージ(Image)
画像を表示するために使用します。視覚的な情報を追加したい場合に便利です。
ビデオ(Video)
動画を埋め込むことができます。説明動画や関連ビデオを表示する際に役立ちます。
今回の設定例では、情報を整理して表示するために、「ページヘッダー」を選択します。
この設定により、基本情報、住所情報、所属情報がそれぞれカテゴリーごとに分けられて表示されるようになります。
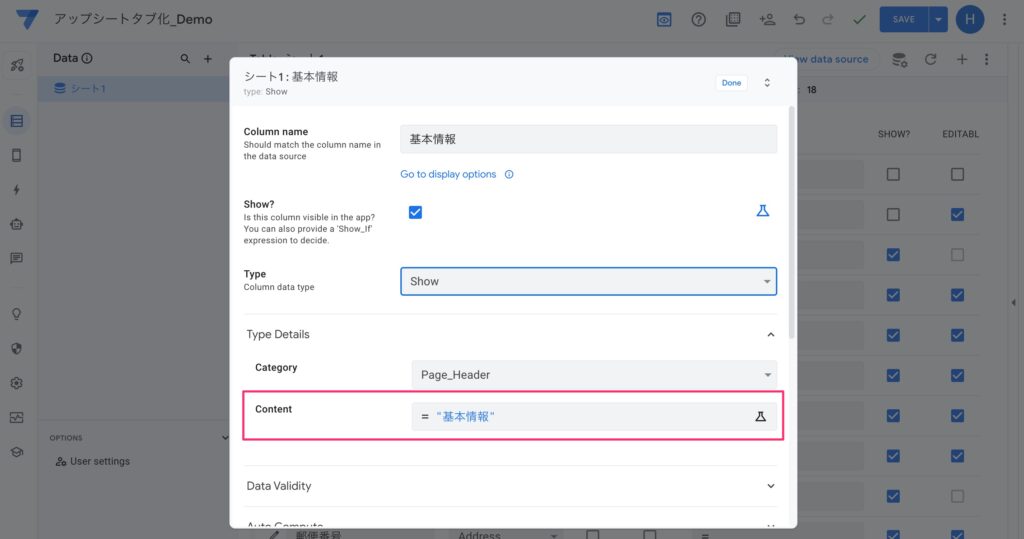
名称の設定
それぞれのカラムに対して「ページヘッダー」を選択した後、Contentを「基本情報」、「住所情報」、「所属情報」として設定します。

これにより、詳細画面で情報が整理された形で表示されるようになります。
基本情報のページヘッダーには名前、生年月日、性別、メールアドレス、電話番号が含まれます。一方、住所情報には住所関連のデータが、所属情報には組織に関するデータが表示されるようになります。
もう1つの重要な設定
SHOWカラムの設定を行った後、もう1つ重要な設定が必要です。
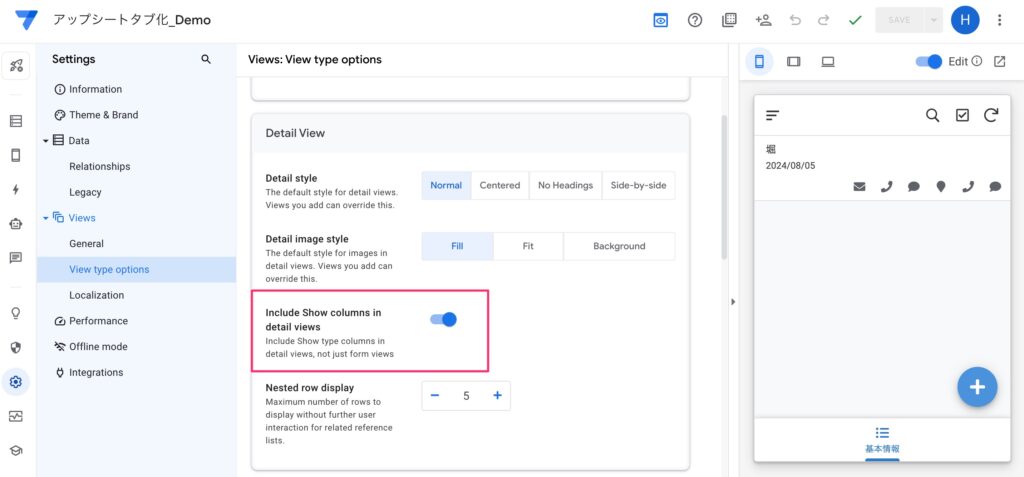
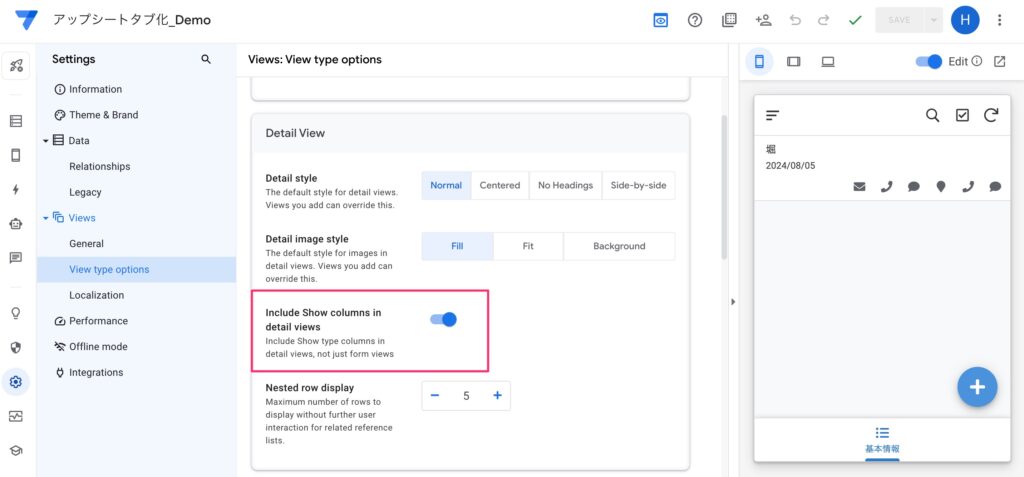
“Include Show columns in detail views”の設定
それは、「Include Show columns in detail views」の設定です。この設定をオンにすることで、詳細ビューにおいてもSHOWカラムが正しく機能するようになります。


この設定を有効にしないと、詳細ビューではSHOWカラムの効果が反映されず、情報が従来通りに一列に並んでしまいます。SHOWカラムの効果を最大限に発揮するためには、この設定を忘れずに行ってください。
AppSheet公式ページの説明
AppSheetの公式ドキュメントにも、このの設定についての説明が記載されています。
(公式の英語と和訳)
公式ドキュメントを確認しながら設定を進めることで、より確実に正しい設定を行うことができるでしょう。
こちらの動画でも説明しているもで、ぜひ参考にしてください。
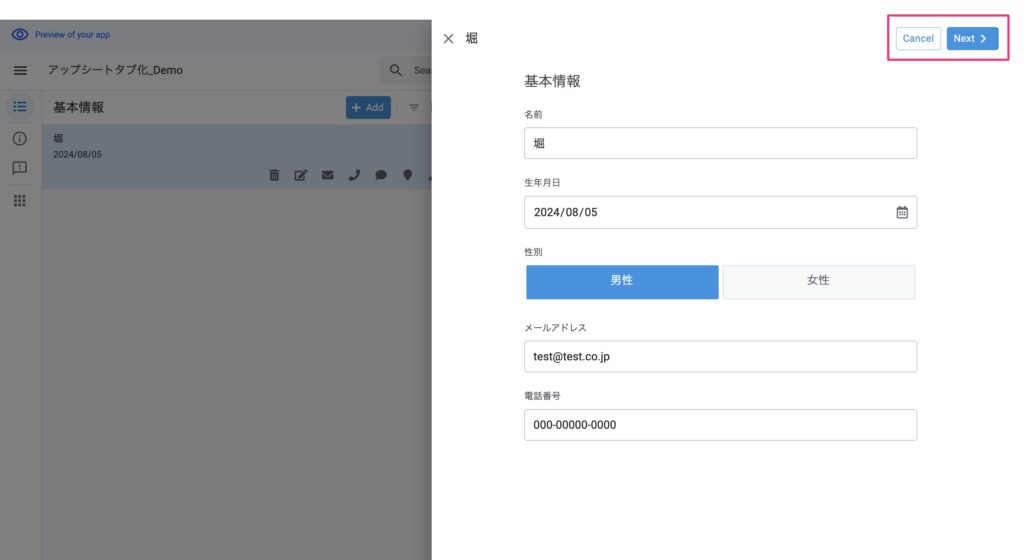
SHOWカラム設定で入力フォームも変わる
SHOWカラムの設定は、単に表示画面を整理するだけでなく、入力フォームの操作性も大きく向上させます。
通常、入力フォームではすべての項目が一列に並んで表示されるため、ユーザーはスクロールしながら必要な情報を入力する必要があります。しかし、SHOWカラムを使用することで、各項目をカテゴリ別に分け、段階的に入力を促すことが可能になります。


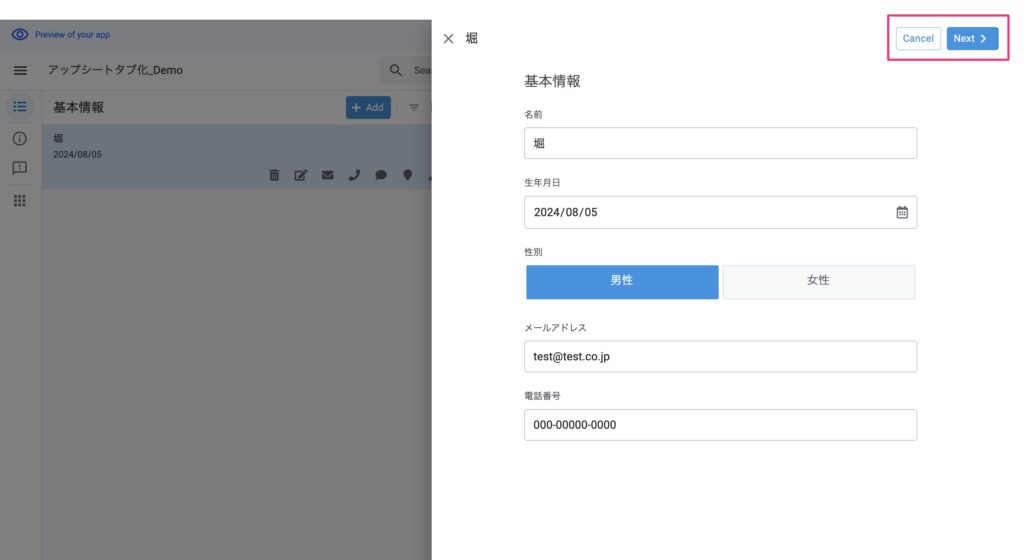
例えば、最初に「基本情報」を入力する画面が表示され、次に「住所情報」、最後に「所属情報」を入力する、といった形でステップごとに進んでいく形式に変えることができます。
ユーザーは一度に大量の情報に圧倒されることなく、順序立てて入力を進めることができるようになります。
SHOWの整理術の注意点
SHOWカラムの設定には利点がありますが、注意すべき点も存在します。
デスクトップビューとスマホビューの違い
SHOWの設定はデスクトップビューで効果的に機能する一方で、スマホビューでは同様に機能しない場合があることに留意する必要があります。
デスクトップビューでは、ページヘッダーを設定することで情報がきれいに整理され、視覚的にも非常にわかりやすくなります。
しかし、スマートフォンの画面では表示は変わりません。
将来的な改善の可能性
今日現在(2024年8月11日時点)では、ページヘッダーの機能は主にデスクトップビューで有効ですが、AppSheetは常に進化しています。
将来的には、スマホビューでもページヘッダーがより効果的に機能するような改善が行われると思います。
今後に乞うご期待、といったところですね。
まとめ
SHOWカラムを活用することで、AppSheetアプリの情報整理が非常に効果的に行えるようになります。
情報がカテゴリー別に整理されることで、ユーザーは必要な情報を素早く見つけることができ、アプリの使い勝手が大幅に向上します。また、入力フォームも視認性が高まり、操作がより直感的になります。
SHOWカラム設定はアプリの利便性を高め、ユーザーエクスペリエンスを向上させるための強力なツールです。
AppSheetを活用してアプリを作成する際には、ぜひこの設定を取り入れて、より使いやすいアプリを作成してみてください。